前言
利用 AI 工具(Google Gemini、Bolt.new或者Google Jules)、代码托管平台(GitHub)和静态网站托管服务(Cloudflare Pages),最快1小时即可完成网站搭建!
极速建站新范式
Gemini、Bolt.new、GitHub & Cloudflare Pages 全流程实战
还在为建站的繁琐流程而烦恼吗?从设计到编码,再到部署和域名绑定,每一步都耗时耗力?今天,我们将为你揭秘一套超高效的建站部署工作流,让你分分钟拥有一个可上线、可访问的个人网站!我们将利用 Google Gemini 的 Canvas 快速生成网页代码,通过 Bolt.new 自动化构建网站包,并借助 GitHub 和 Cloudflare Pages 实现自动部署和域名绑定!
准备好了吗?让我们开始这场建站 “闪电战”!
第一步:创意可视化与代码生成 — Google Gemini 的 Canvas
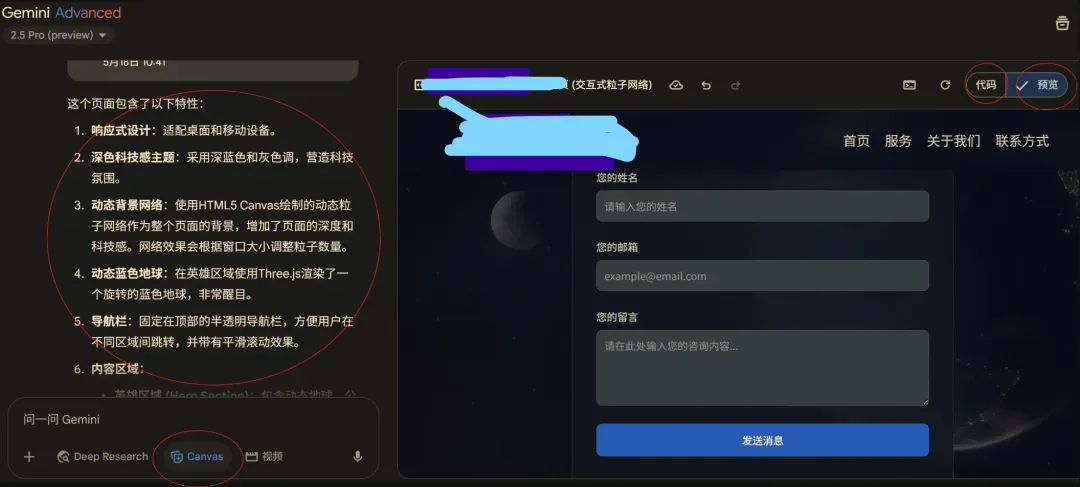
传统的网页设计需要手动编写 HTML、CSS,甚至 JavaScript。现在,有了 Google Gemini 的 Canvas 功能,你可以像画图一样构建网页!
- 打开 Google Gemini 并进入 Canvas 模式(具体操作可能因 Gemini 版本更新而略有不同,请以最新版为准)。
- 通过拖拽、添加组件、输入描述等方式设计布局:
- 输入 “创建一个包含标题、图片和三段文字的个人介绍页面”,或 “设计一个简单的产品展示页面,包含产品图片、描述和购买按钮”,Gemini 会根据指令生成视觉元素。

- 实时预览和调整:在 Canvas 上查看实时效果,随时修改。

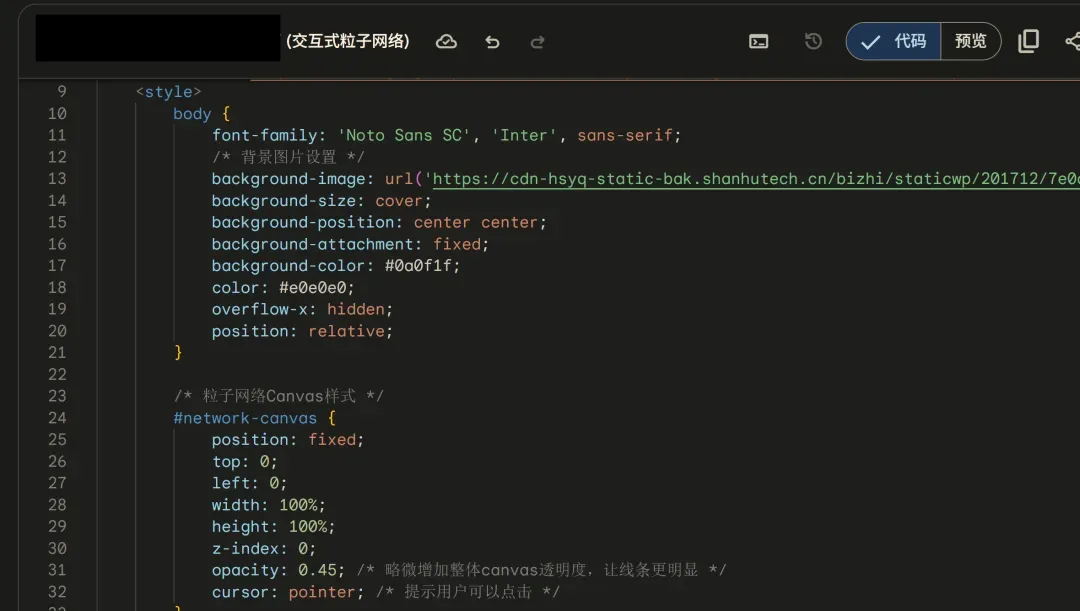
- 生成网页代码:对设计满意后,指示 Gemini 将内容转换为 HTML、CSS 等前端代码(通常有 “导出代码” 或 “生成代码” 选项)。
小贴士:Gemini 生成的代码可能需整理,例如将 CSS 提取到 style.css 文件,JS 提取到 script.js 文件,便于后续管理。
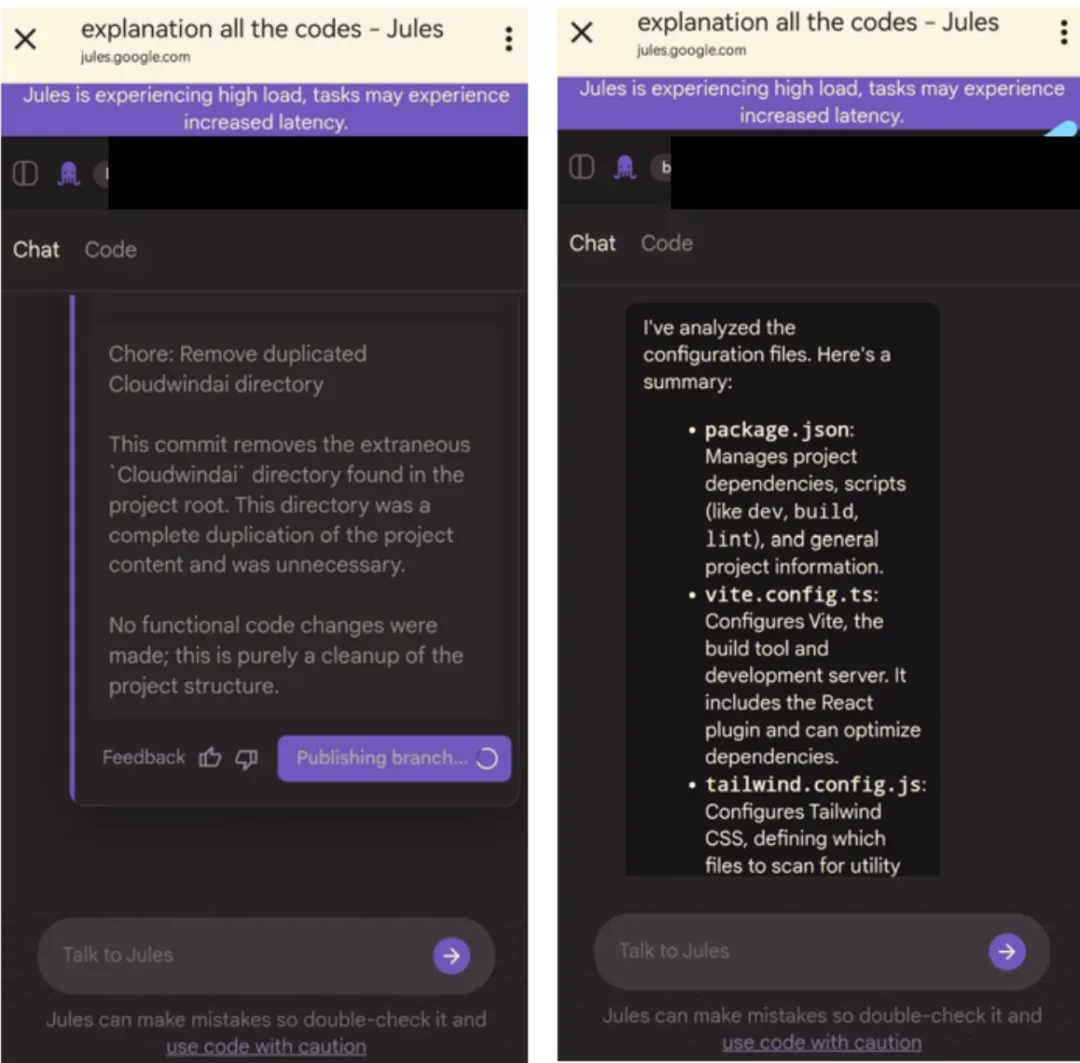
第二步:网站代码包的自动化构建 — Bolt.new(或者Google Jules)
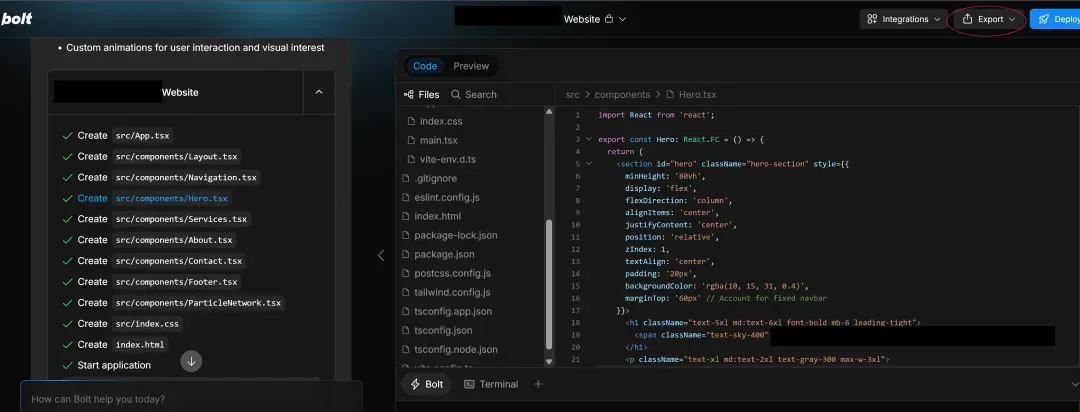
Gemini 生成的代码需组织成完整项目,此时 Bolt.new 可派上用场!它是一款在线工具,可快速生成静态网站等项目模板。
- 访问 Bolt.new 网站,选择 “Static Site” 或 “HTML/CSS/JS” 模板。
- 粘贴代码:将 Gemini 生成的 HTML、CSS、JS 代码分别粘贴到对应区域。
- 添加资源:按需上传图片、字体等文件。
- 生成项目包:点击 “Download” 或 “Generate”,Bolt.new 会自动打包为
zip格式的完整项目文件。
第三步:代码托管与版本控制 — GitHub
GitHub 是代码托管与版本控制的核心,也是后续自动化部署的关键。
- 注册 GitHub 账号(若尚未注册)。
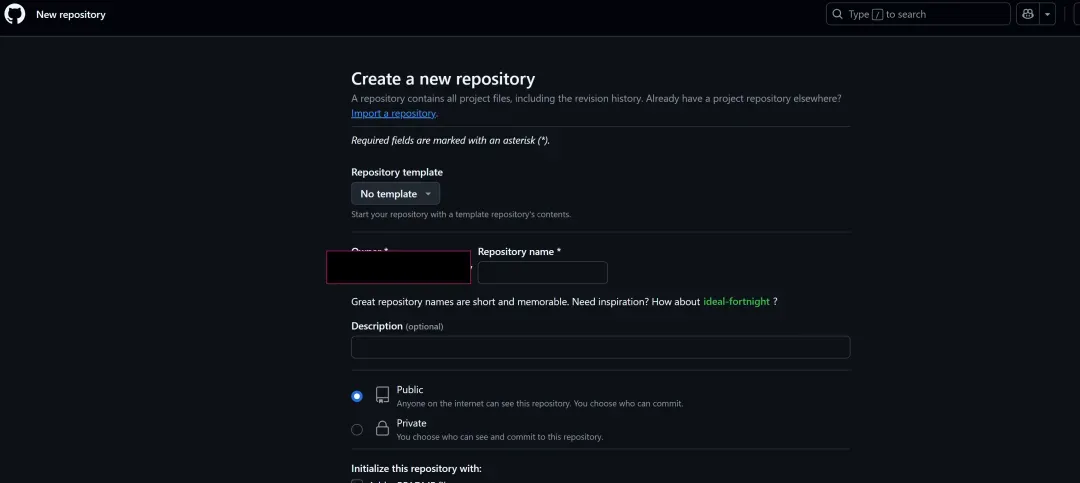
- 创建新仓库:
- 命名(如
my-personal-website),选择公开(Public)或私有(Private)。 - 初始化时可不勾选 “Add a README file” 和 “.gitignore”(因
zip包已包含网站文件)。
- 上传代码:
-
方法一(推荐,适合少量文件):在仓库页面点击 “Add file”→“Upload files”,拖拽
zip包解压后的所有文件上传。 -
方法二(适合大量文件或持续更新):
- 本地解压
zip包,打开终端进入项目根目录。 - 通过 Git 命令行上传(需替换为你的用户名和仓库名)。

- 本地解压
第四步:极速部署与 CDN 加速 — Cloudflare Pages
Cloudflare Pages 是零配置静态网站托管平台,与 GitHub 集成,支持代码推送即自动部署,且自带 CDN 加速。
- 注册 Cloudflare 账号(若尚未注册)。
- 连接 GitHub 仓库:
- 登录仪表盘,点击 “Pages” → “Create a project” → “Connect to Git”,授权访问 GitHub。
- 选择已创建的 GitHub 仓库。

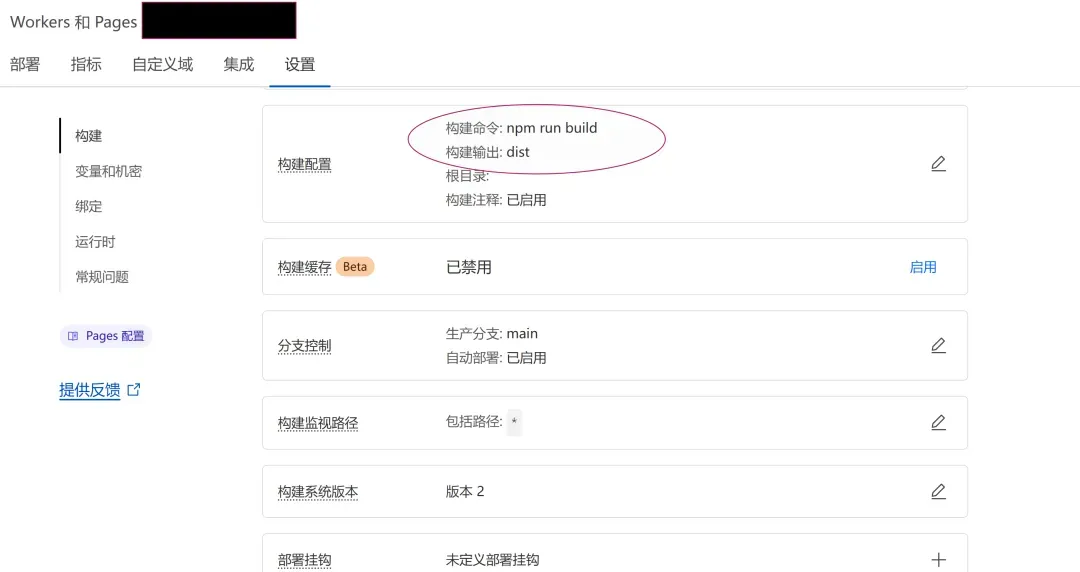
- 配置构建和部署:
- Project name:可与仓库名一致或自定义。
- Build command:纯静态网站通常留空。
- Build output directory:根据文件结构填写(如
.、public或dist;若index.html在根目录,留空或填.)。 - Root directory:留空。
- 点击 “Save and Deploy”,Cloudflare Pages 会自动拉取代码并部署,生成以
.pages.dev结尾的免费域名。
第五步:注册并绑定专属域名 — 个人创意上线!
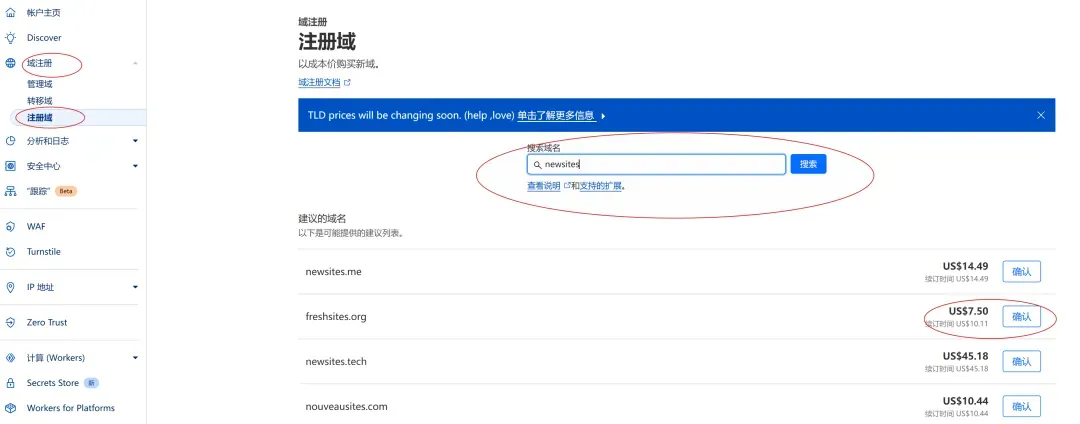
绑定个性化域名更能彰显品牌,Cloudflare 支持低价域名注册。

- 确保域名已在 Cloudflare 管理:
- 若域名在其他注册商,需将 DNS 服务器修改为 Cloudflare 提供的服务器。
- 绑定自定义域名:
- 在 Cloudflare Pages 项目页面,点击 “Custom domains”→“Set up a custom domain”,输入域名(如
yourdomain.com)。 - 按提示配置 DNS 记录(通常自动添加 CNAME 或 A 记录;如需手动添加,确保 CNAME 指向
.pages.dev域名)。
- 等待 DNS 解析生效(通常需几分钟到几小时)。生效后,访问个人域名即可查看网站,Cloudflare 会自动提供免费 SSL 证书。
结束语
通过以上步骤,你已成功利用 Google Gemini、Bolt.new、GitHub 和 Cloudflare Pages,从零搭建并上线个人网站,并完成域名绑定!这种高效工作流大幅缩短建站周期,省去服务器维护烦恼。
现在,快通过自己的网站向世界展现创意与想法吧!
后记
随着Google AI发布,以上的bolt.new可以Google的Jules完全替代,直接连接 GitHub 并解释代码,还能自动识别冗余目录并订正。