最近,在 AIAgent 领域,MCP 是曝光度非常高的一个词。大家都在热议这个新名词,究竟在谈些什么,有什么特别之处?咱们来深入扒一扒。

其实,MCP 并不是什么新鲜玩意儿
它的全称是:模型上下文协议(Model Context Protocol,MCP),这Anthropic公司在 2024 年搞出的大模型应用协议,专门用来给AI模型”开外挂”。
简单理解,这玩意儿就是一个接口转换器,专门为大模型和外部世界搭建通讯桥梁。

有了MCP开放标准(同时开源运营),像Claude这样的AI大模型,不用每次对接新工具都吭哧吭哧写代码,就能快速直连数据库、API、文件系统等各种外部资源。
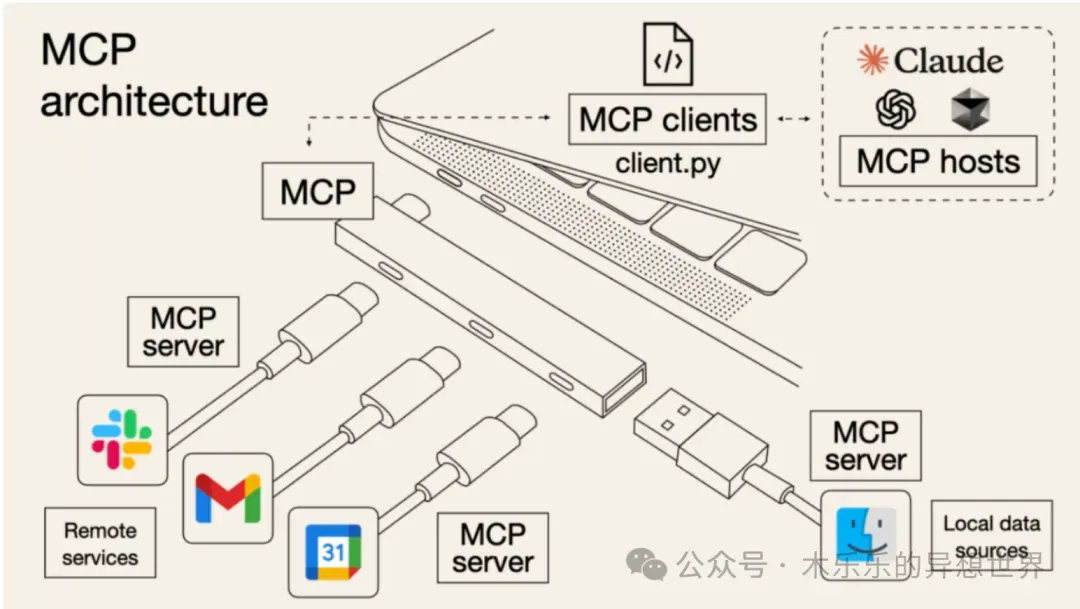
这套系统的核心只有两个部分内容:
“客户端-服务器”,我找了一个参考示意图如下:
 图片来源:ByteByteGo
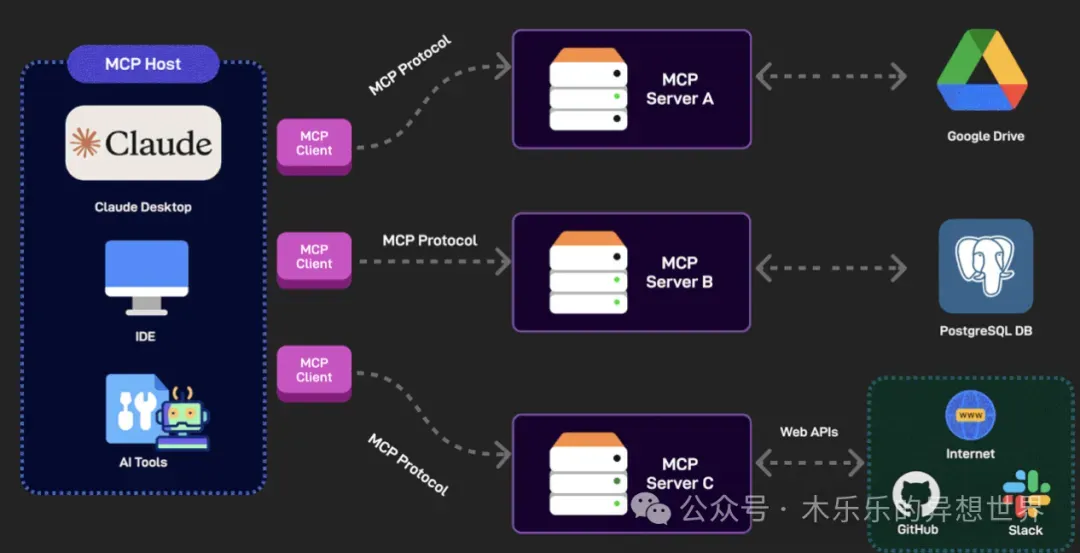
图片来源:ByteByteGo
其中,有三大核心部件是:
- 主机端:比如DeepSeek、Kimi、Claude、ChatGPT这种AI应用,相当于给AI搭了个工作台,方便它调用各种工具和数据。自带MCP客户端功能。
- MCP客户端:装在AI模型肚子里的通信模块。比方说DeepSeek想查MySQL数据库,这模块就会把请求打包成标准格式,直接甩给MySQL服务器。
- MCP服务器:专业中间商,专门帮AI和数据库/网盘/API这些外部系统牵线。举个栗子,当DeepSeek要分析MySQL里的销售数据时,对应的MCP服务器就是它的专属接线员。
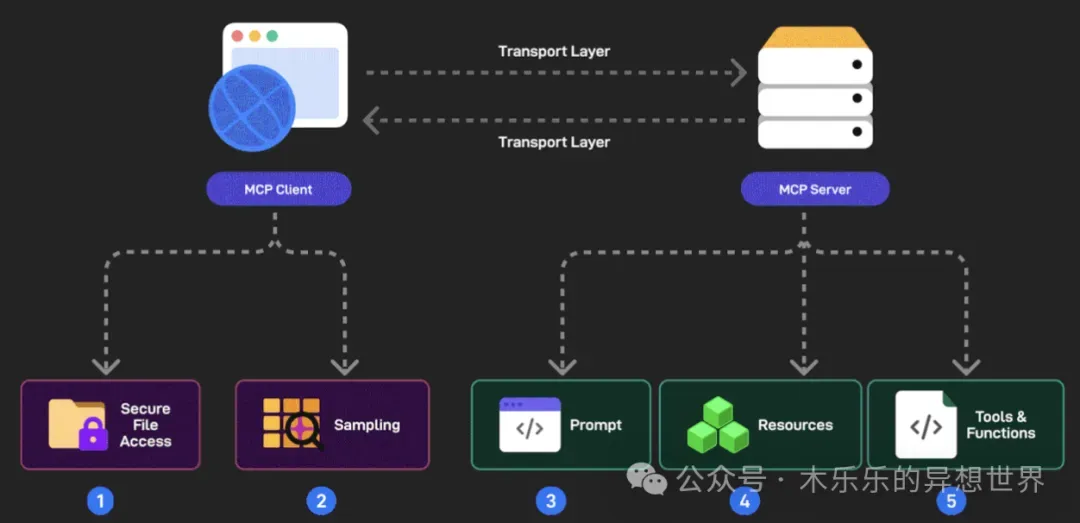
MCP的架构虽然很简单,但是,能够如此风靡,其实背后还藏着五大杀手锏。
分别在客户端和服务器端各显神通:
客户端:
- Roots:搞文件访问还能保安全
- Sampling:让AI当你的智能助手,比如帮你自动生成数据库查询语句
服务器端大招:
- Prompts:给AI下指令的秘籍
- Resources:AI能随时调用的数据宝库
- Tools:AI可以直接使唤的”技能包”,比如执行数据库查询这种操作
 图片来源:ByteByteGo
图片来源:ByteByteGo
MCP 那么好,我能用吗?怎么用?
当前的 MCP 工具以软件、互联网、大模型领域应用为主。
以 AI 编程工具 Cursor 为例,我们来详细说一说如何在 Cursor 上配置和使用 MCP。实现使用文本就实现快速、美观的网页设计。
所使用的MCP 协议是 Figma,Figma 的 MCP 服务协议项目 Github 地址:https://github.com/GLips/Figma-Context-MCP
可能有些小伙伴会说,Cursor 不是已经可以阅读截图,自动生成设计数据了么?
使用 Figma 协议,可以让Cursor 生成设计更加准确,比像粘贴屏幕截图这样的替代方法要好得多。
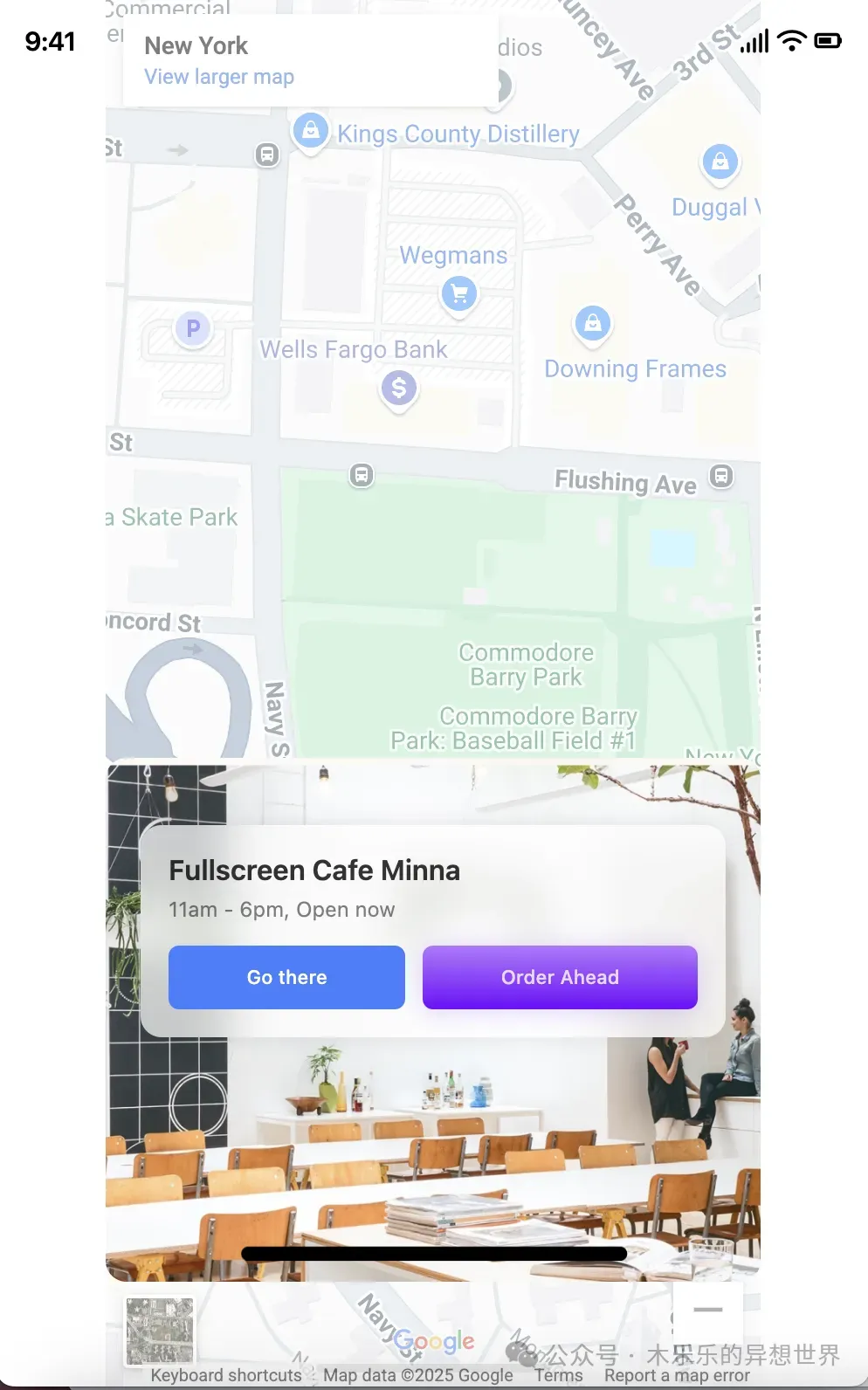
我们先看对比一下效果。其实,左图也不算太差,但是二者对比起来,左侧更像是毛胚房,用了 FigmaMCP 后的 Cursor 就像开了挂,瞬间变成了精装房的感觉。
左边是没有调用 FigmaMCP 的设计效果

右边是使用 FigmaMCP 的设计效果

接下来,一步一步看,如何实现通过 Cursor 配置 Figma 的 MCP 协议快速实现的。
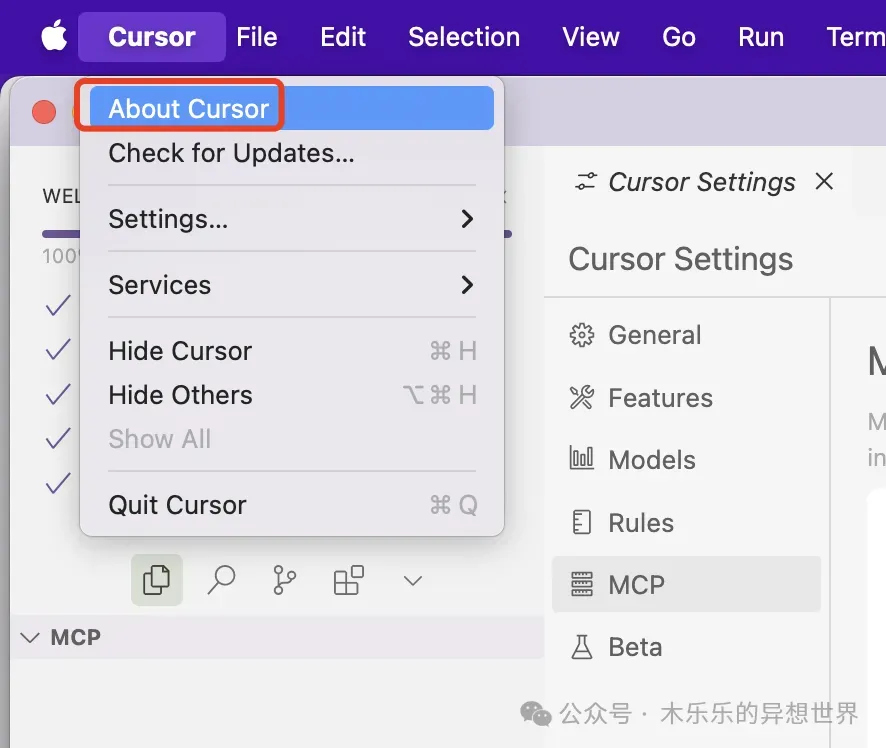
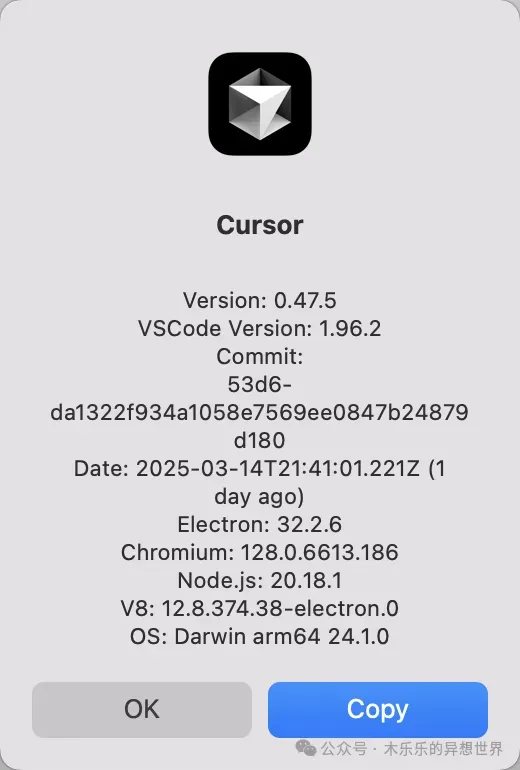
Cursor已经支持了 MCP 协议,当前,我使用的Cursor 版本是最新的 0.47.5。您可以点击 About Cursor ,检查 Cursor 版本。


Cursor 配置实现 Figma MCP 协议配置方法
1.检查基础环境设置 node 和 npx
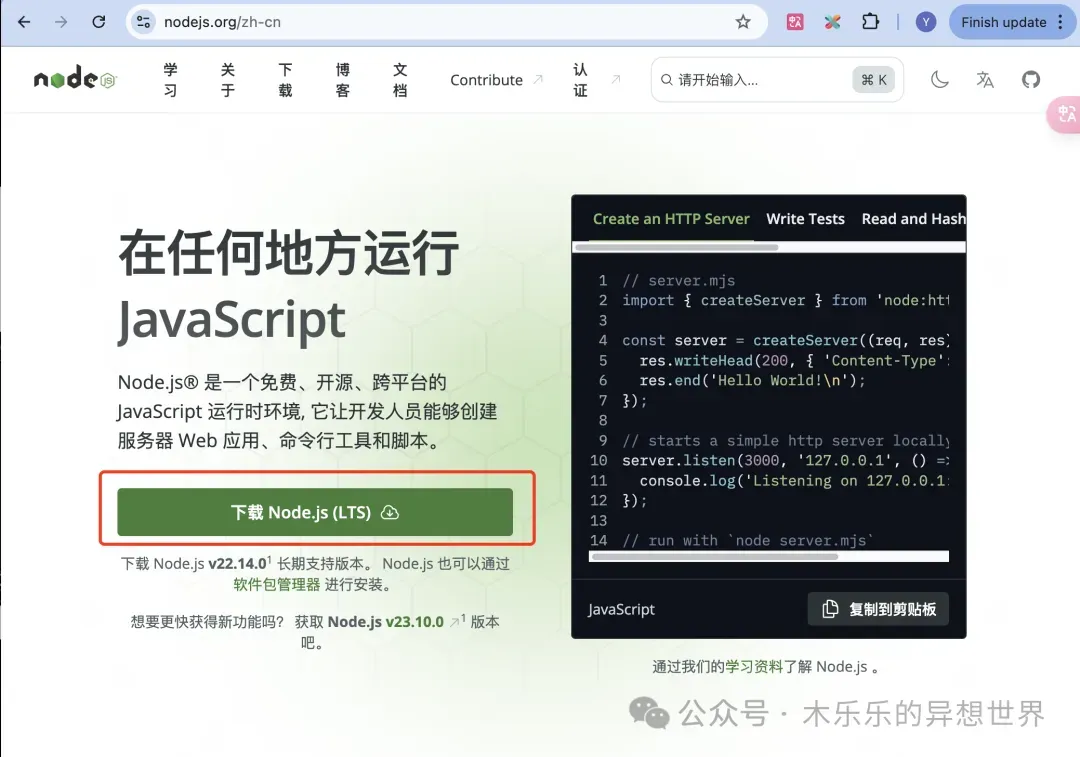
MCP 的本质就是运行在电脑上的一个 node.js程序。所以,我们需要到 https://node.js.org
上下载 Node.js,并且安装。

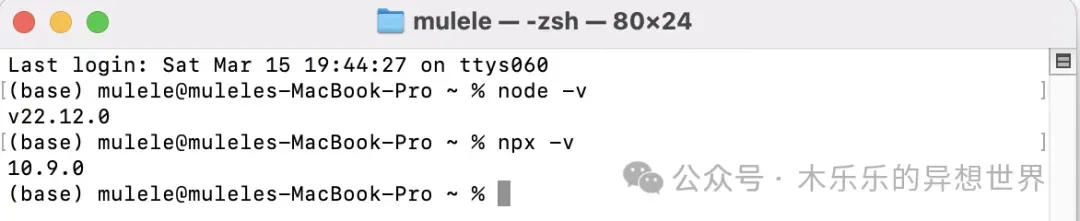
安装完成后,到终端环境 Terminal 上验证安装成功与否。
node -vnpx -v
当你在 Terminal 上看到 node 和 npx 的版本号,就代表完成 MCP环境安装了。

2.配置和启动 Figma MCP 服务
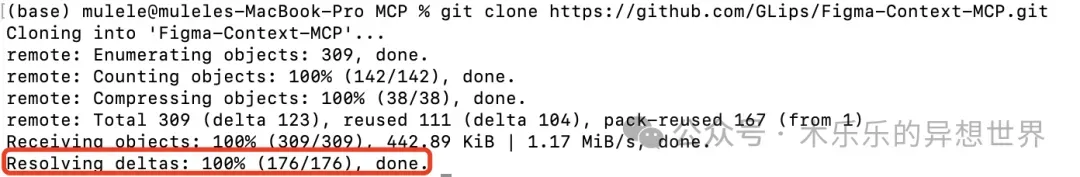
- 克隆 repository ,打开Terminal,执行以下指令
# 打开终端,进入您想要存放项目的目录cd ~/Documents/projects # 或其他您喜欢的目录# 克隆仓库git clone https://github.com/GLips/Figma-Context-MCP.git# 进入项目目录cd Figma-Context-MCP
当您看到 Done,代表着完成项目的克隆了。

- 使用pnpm install指令安装依赖。
首先,得安装 pnpm,如果您已经安装了 Homebrew,这是在 macOS 上最简单的方法:
# 安装 pnpmbrew install pnpm
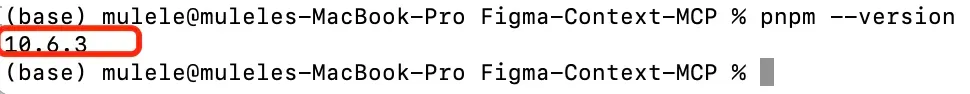
使用 pnpm —version指令能看到版本号的时候,就代表 pnpm 已经完成安装了。

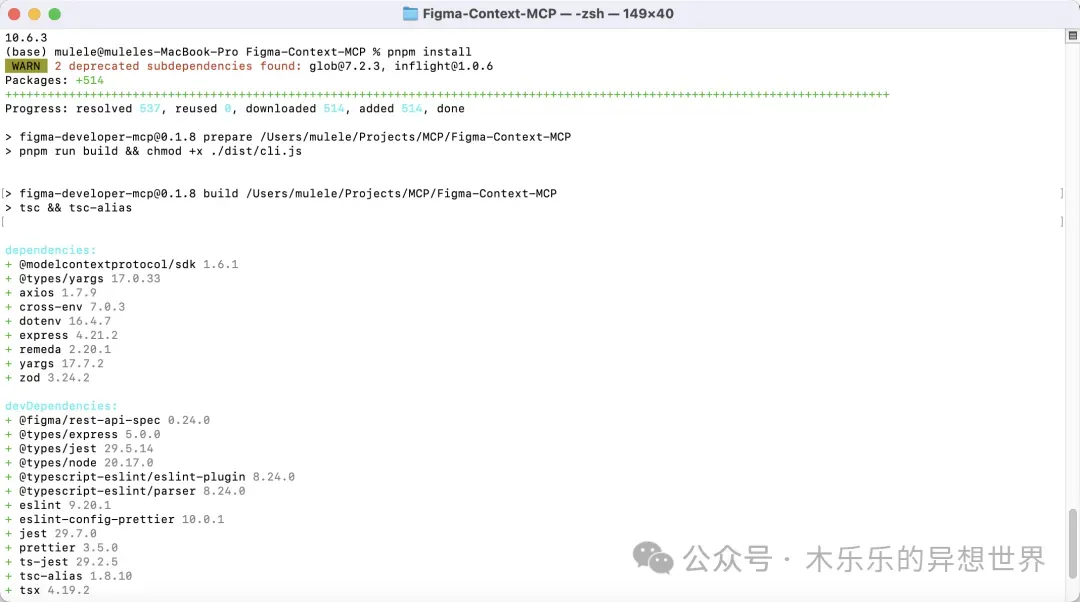
接下来,安装项目依赖。
# 安装项目依赖pnpm install

OK,一切准备就绪。
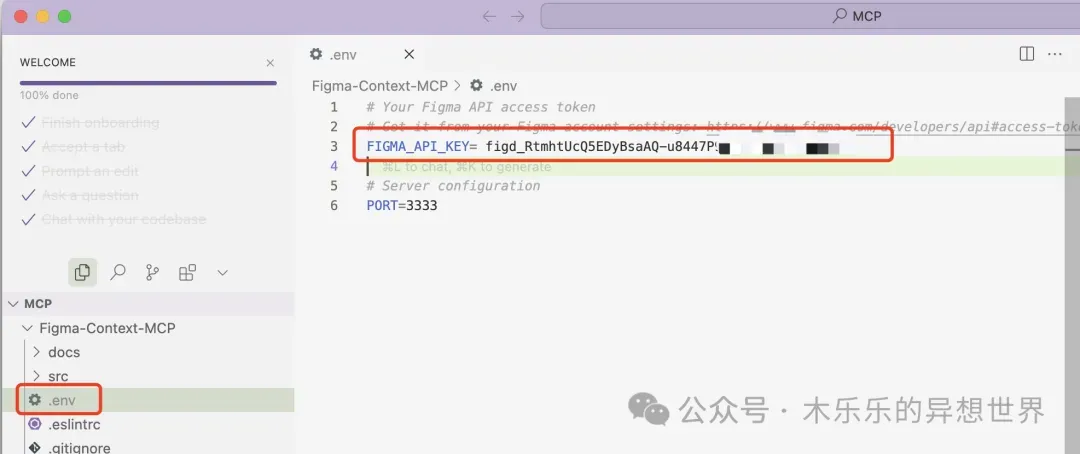
- 接下来,进到 Figma-Context-MCP 文件夹内。
拷贝 .env.example 文件,重命名为 .env ,然后填入 Figma API Key,注意,这里只需要有阅读权限就行了。 (申请 Figma api key 的方法在第二步详细描述了)。

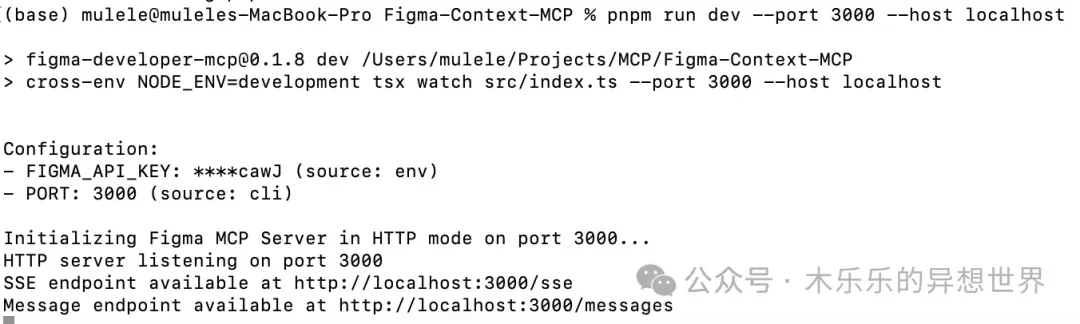
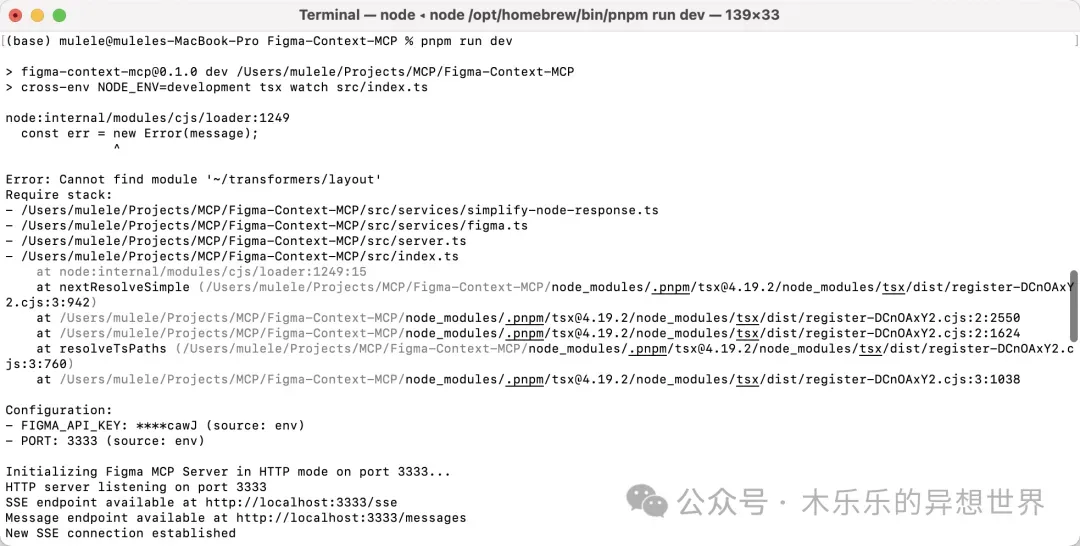
- 使用 pnpm run dev启动服务
pnpm run dev --port 3333 --host localhost
记住这一串 MCP 的服务地址,一会儿有用 :http://localhost:3333/sse

3.申请 Figma api key
申请地址:https://help.figma.com/hc/en-us/articles/8085703771159-Manage-personal-access-tokens
没有注册的小伙伴,得先注册一个 Figma 账号。
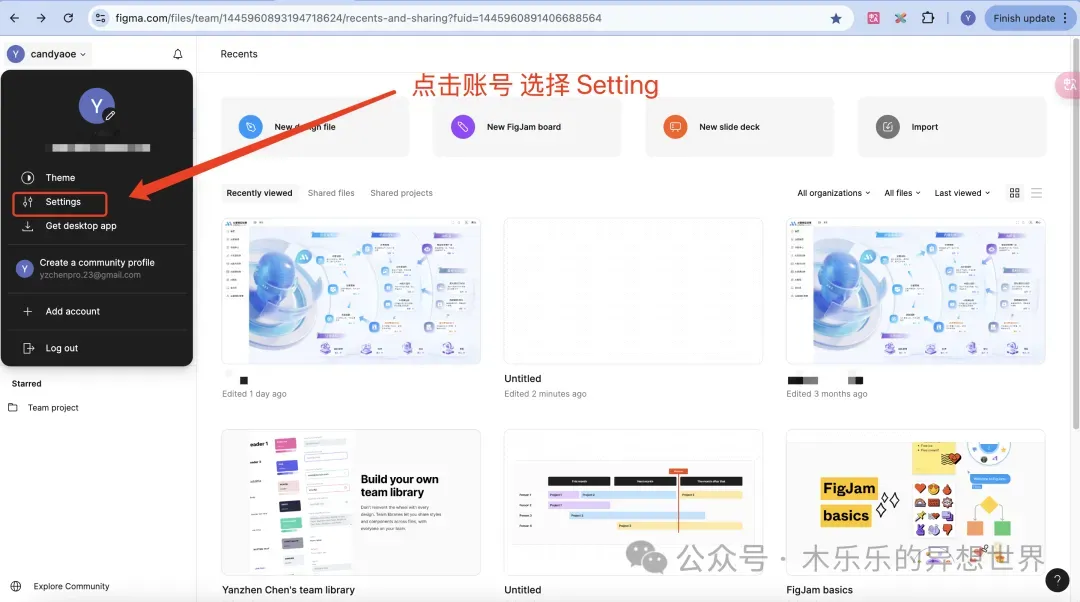
(1)在 Figma 工作面板上,点击个人账号,选择 Setting。

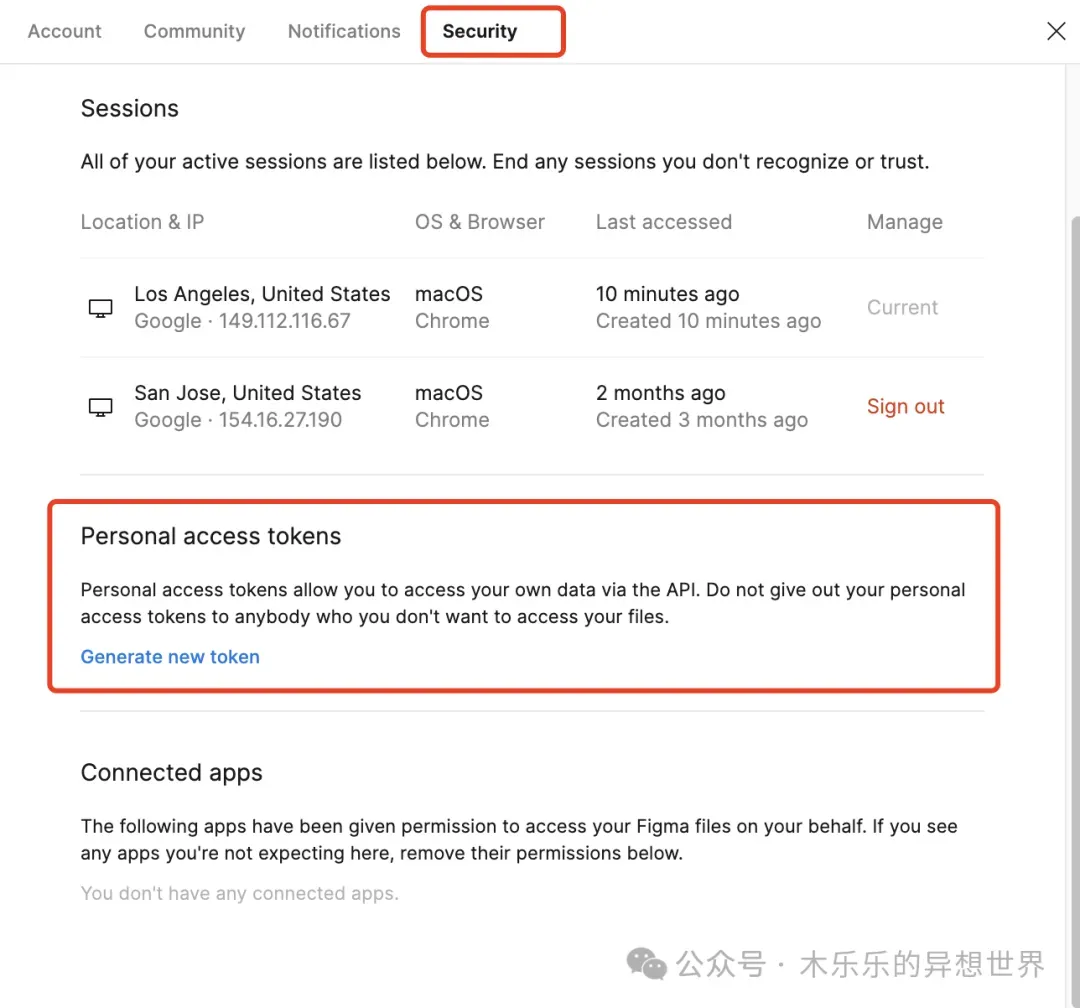
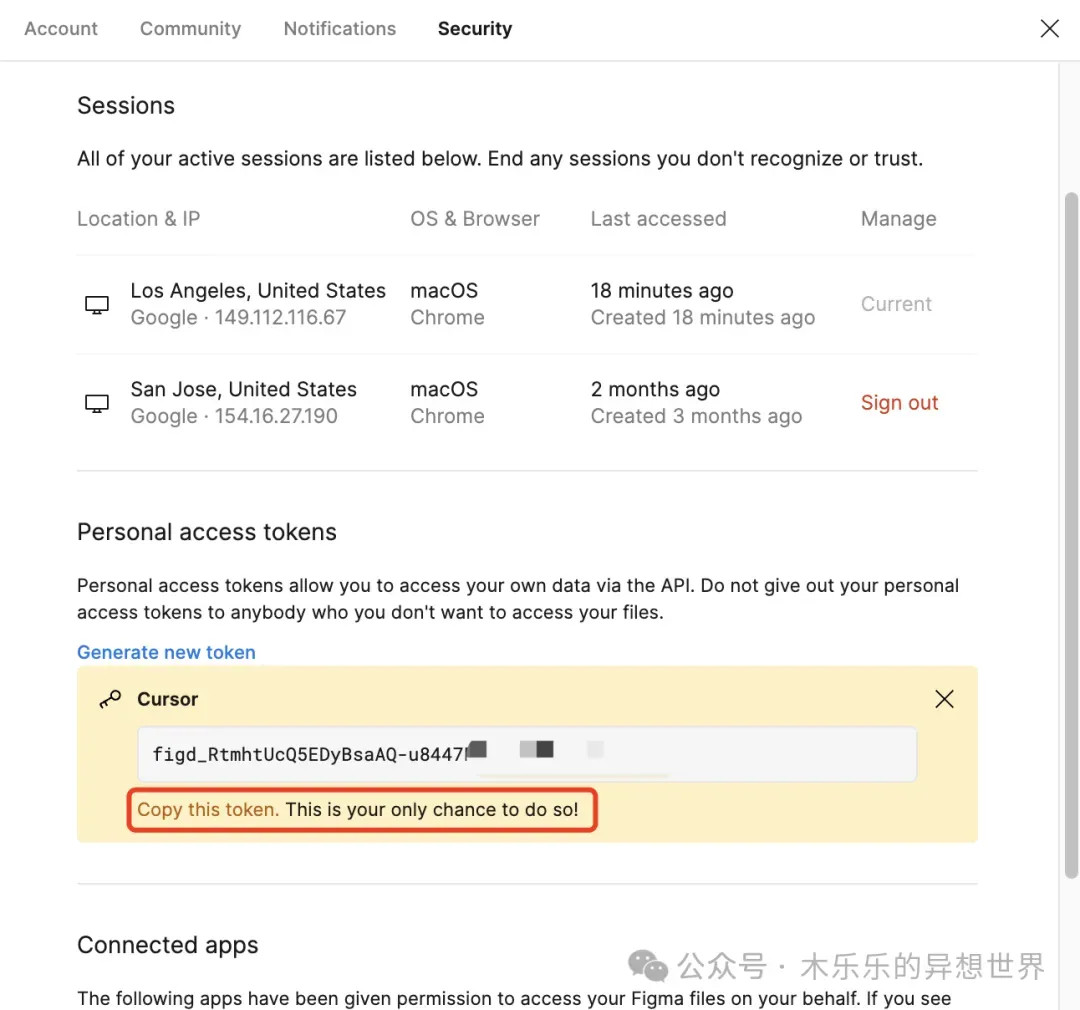
(2)在点开的弹窗中,点击 Security,然后,点击 Personal access tokens 下方的 Generate new token。

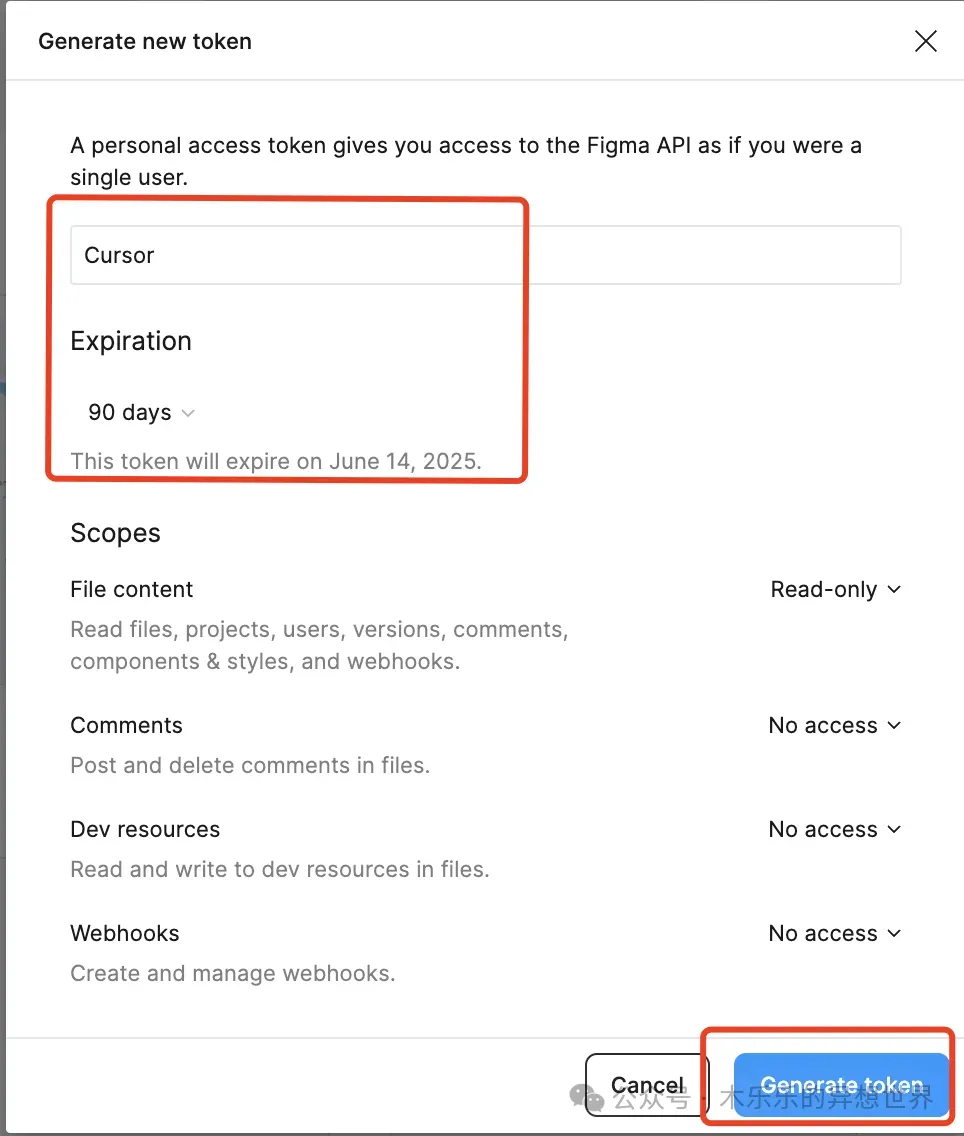
(3)输入“Cursor”备注 api_key 的使用范围,设置 90 填有效期(这部分可以根据要求选择),然后点击 Generate token 生成 apikey。然后拷贝下来,找个小本本记录。注意,咱只有一次拷贝机会,错过了,就得重新创建一个了。


4.在 Cursor 上配置 Figma MCP协议
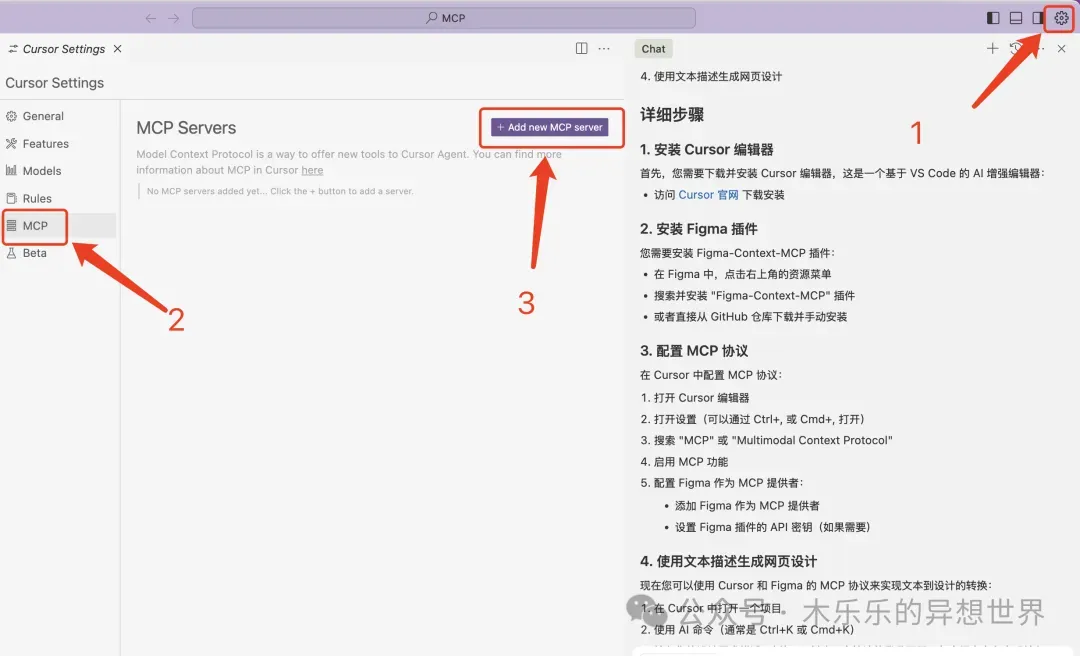
打开 Cursor 右上角的设置按钮,点击左侧 MCP,然后,再点击 Add new MCP server。

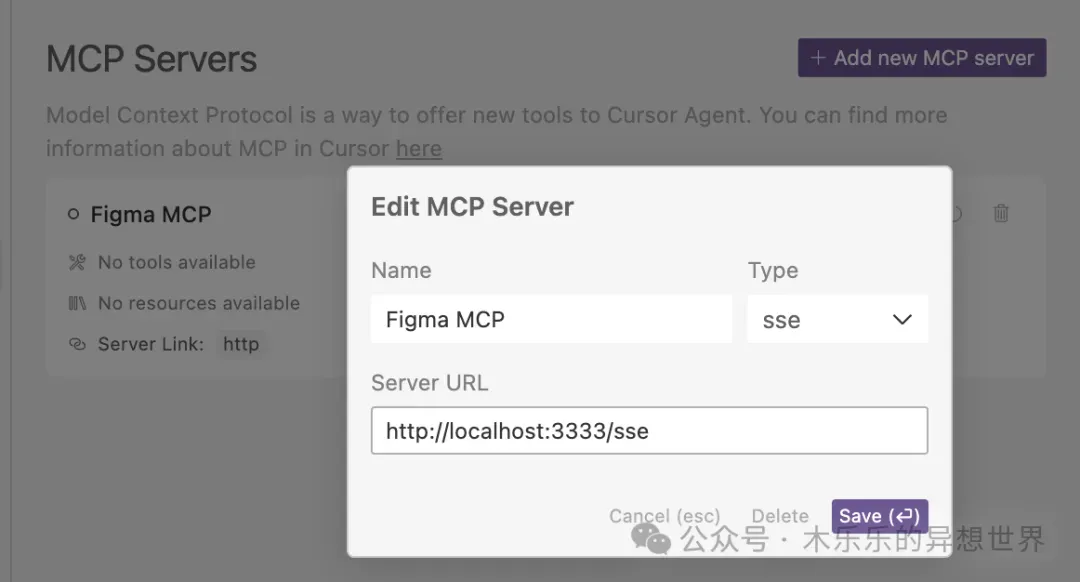
您将打开一个 json 配置页面:只需要修改 url 和填入 FIGMA_API_KEY 即可。
{ "mcpServers": { "Figma MCP": { "url": "http://localhost:3333/sse", "env":{ "FIGMA_API_KEY":"您的 figma api key" } } }}
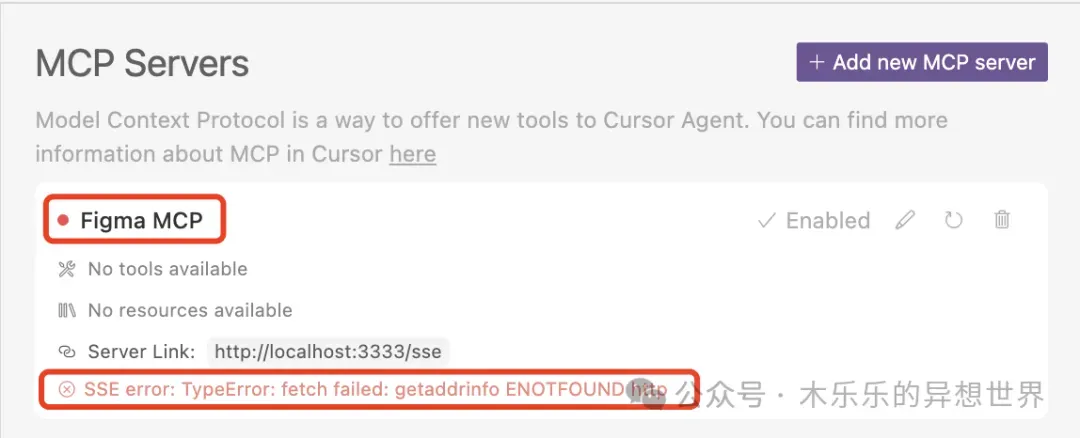
有些版本的 MCP Servers 的配置是这样的:

如何判断 MCP Server 已经配置成功,能工作了呢?咱们只要看 FigmaMCP 前面的圆点颜色,如果颜色是红色的,就说明协议没有生效。

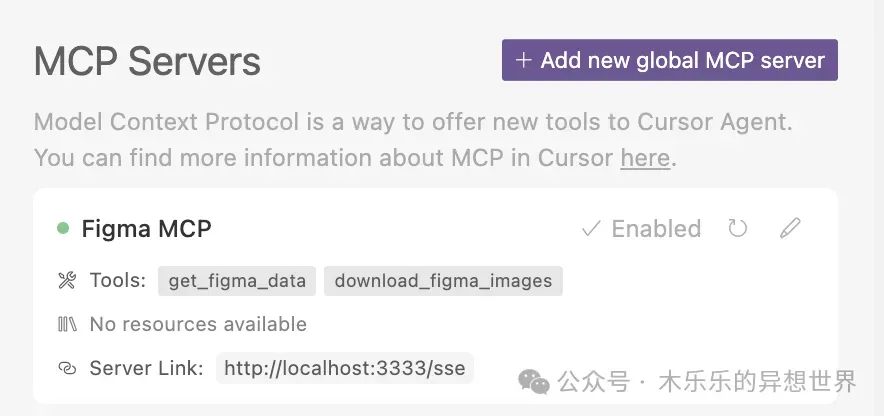
如果小圆点的颜色是绿色的,说明这个协议已经配置成功:

5.在 Cursor 上测试效果
先启动Figma MCP服务。
cd projects/mcp/Figma-Context-MCP #切换到安装路径pnpm run dev #启动服务

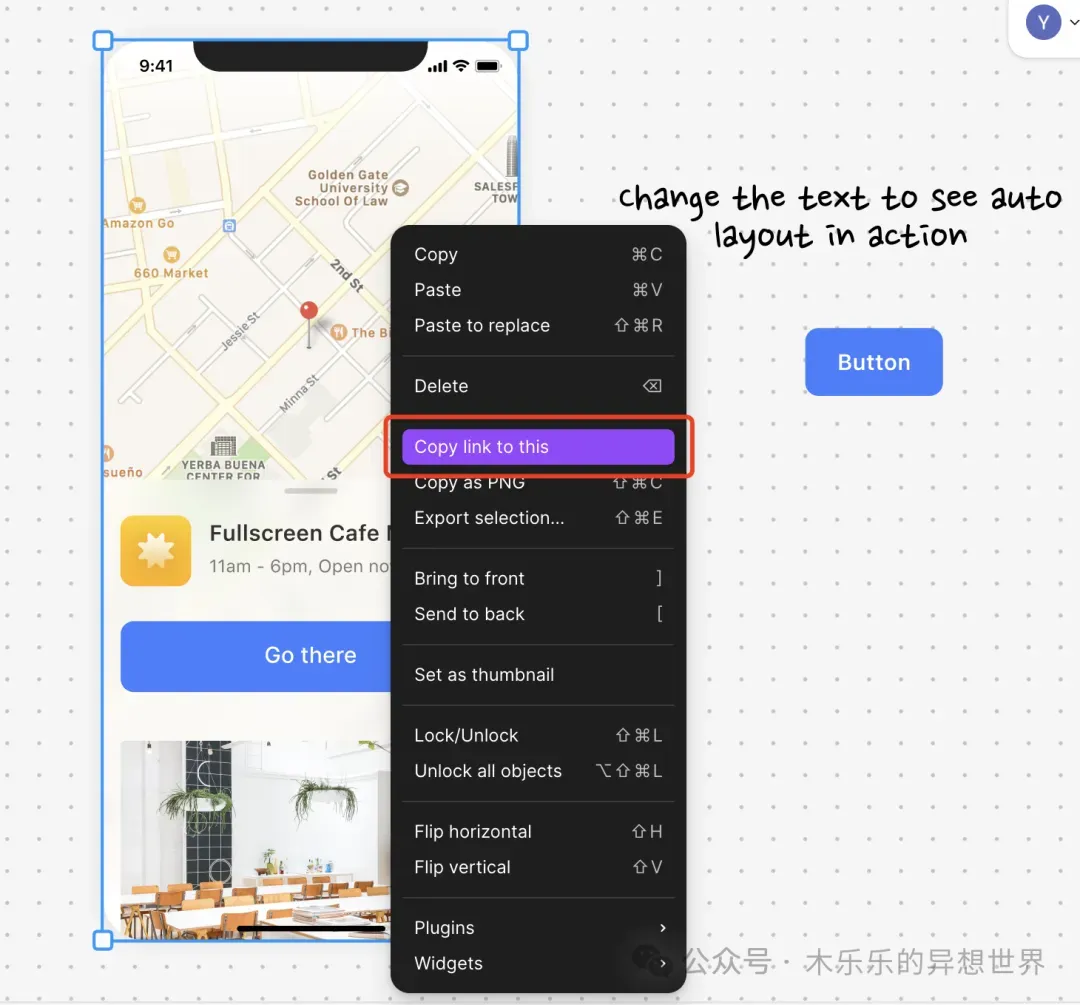
接下来,到 Figma 设计页,拷贝您设计好的作品链接。点击作品,右键点选 “Copy link to this”

到 Cursor 输入指令。

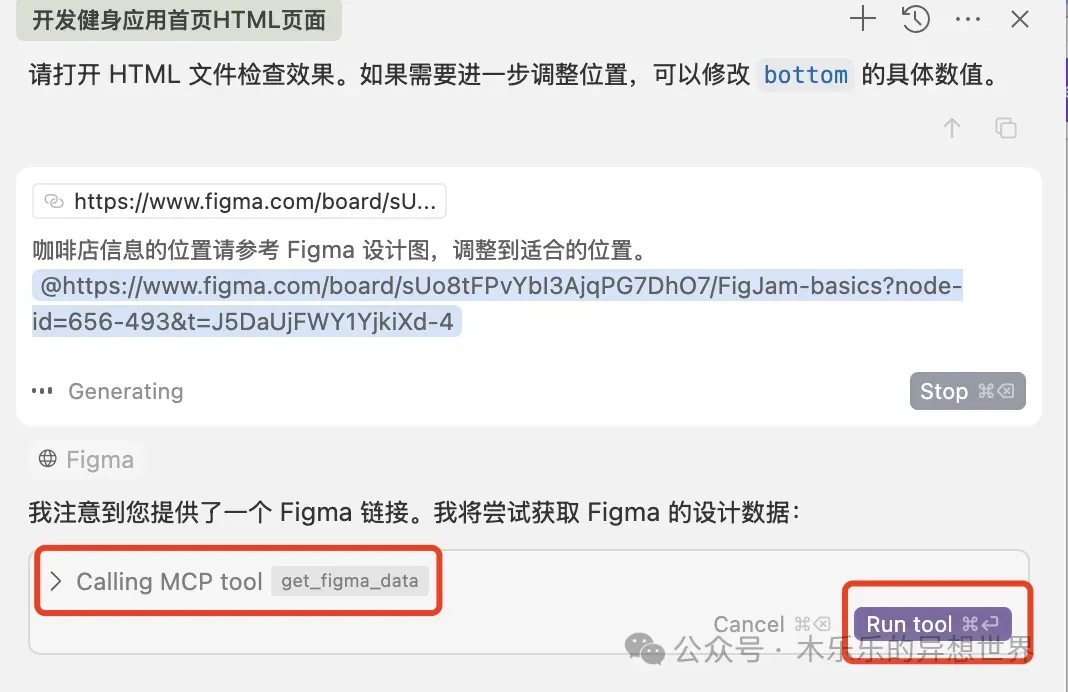
当您看到 Calling MCP tool的信息,而且,有 Run tool 的按钮时,则代表着,您的 FigmaMCP 已经能够正常工作了。
接下来,enjoy!
注意事项
- 确保 Cursor 和 Figma 都已更新到最新版本
- MCP 协议可能需要稳定的网络连接,中间过程中,Figma MCP 协议断了好几次
- 复杂的设计可能需要多次迭代和手动调整
MCP 资源库链接
-
Smithery:https://smithery.ai/
-
PulseMCP:https://www.pulsemcp.com/
-
Awesome MCP Servers:https://mcpservers.org/
-
mcp.so:https://mcp.so/
-
Glama MCP:https://glama.ai/mcp/servers
-
Cursor Directory:https://cursor.directory/
-
portkey.ai:https://portkey.ai/mcp-servers
-
Cline-mcp-marketplace:https://github.com/cline/mcp-marketplace
文章来源:微信公众号-木乐乐的异想世界,原始发表时间:2025年03月20日。