Cursor也是可以做复杂项目的,但是想要零代码去完成一个复杂的网站还是有不少难度。比如今天要展示的这个网站,代码实在太多,简单截个图。整个项目分为,主页,古诗词详情页和游戏页,三个大的部分,代码加起来上万行了。我们今天主要学习主页和详情页的代码设计和开发。

其实复杂项目的难度在于如何拆解功能,每一个单独的功能可以利用我们之前提到的,用Cursor帮我们生成代码基本没有太大问题。如果两个功能之间存在交互,比如需要调用API、存在数据传输、页面调用等等,这些情况下,想不写代码或者零代码编程会耗费很多时间,而且有的时候还会越改越错。因此对于这种多个页面间需要交互的情况,需要格外重视。
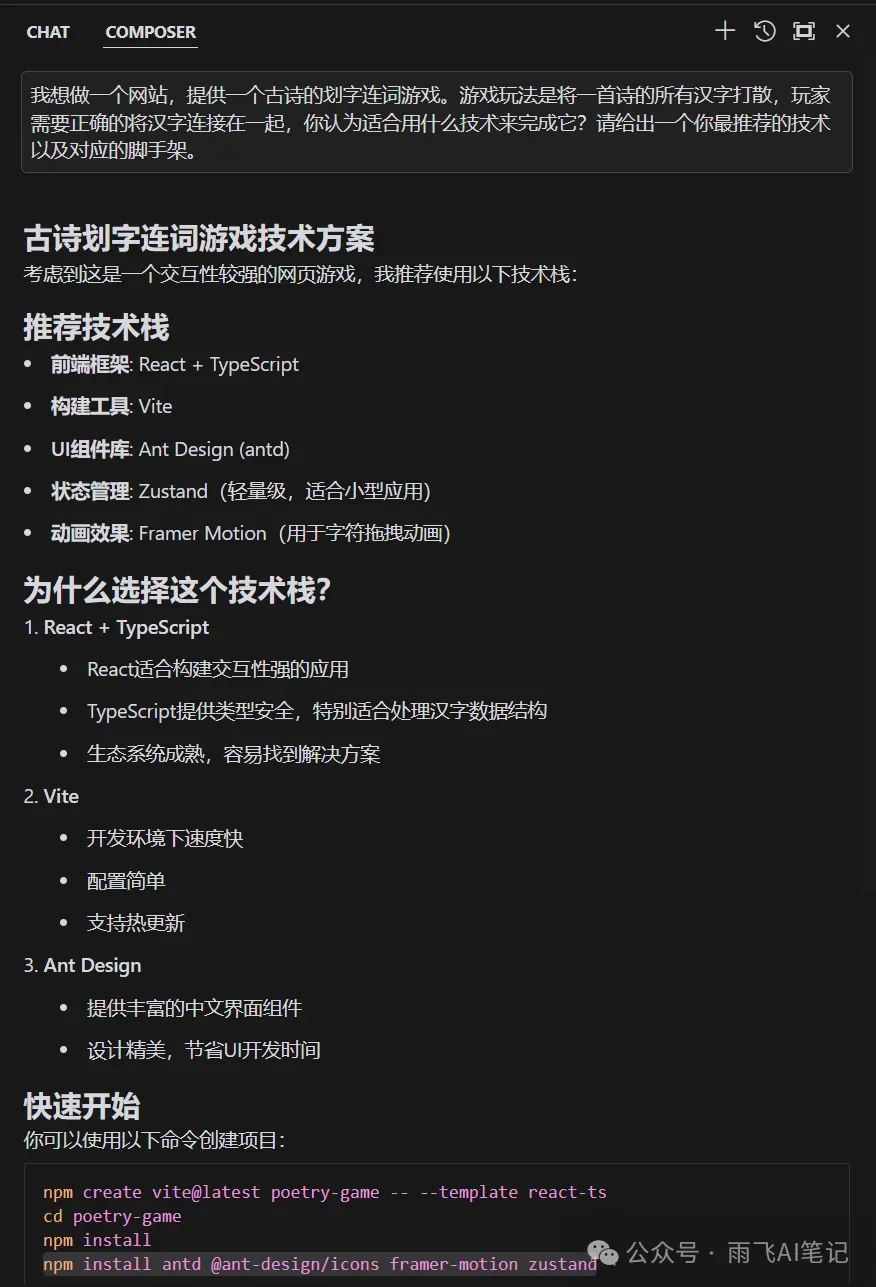
我们以这个网站为例,首先第一步就是和Cursor进行对话并设计一个技术方案。
提示词:
我想做一个网站,提供一个古诗的划字连词游戏。游戏玩法是将一首诗的所有汉字打散,玩家需要正确的将汉字连接在一起,你认为适合用什么技术来完成它?请给出一个你最推荐的技术以及对应的脚手架。
界面展示:

这个网站采用了React技术,我们看不懂也没关系,直接根据下面的命令创建项目就可以。
npm create vite@latest poetry-game -- --template react-ts
cd poetry-game
npm install
npm install antd @ant-design/icons framer-motion zustand
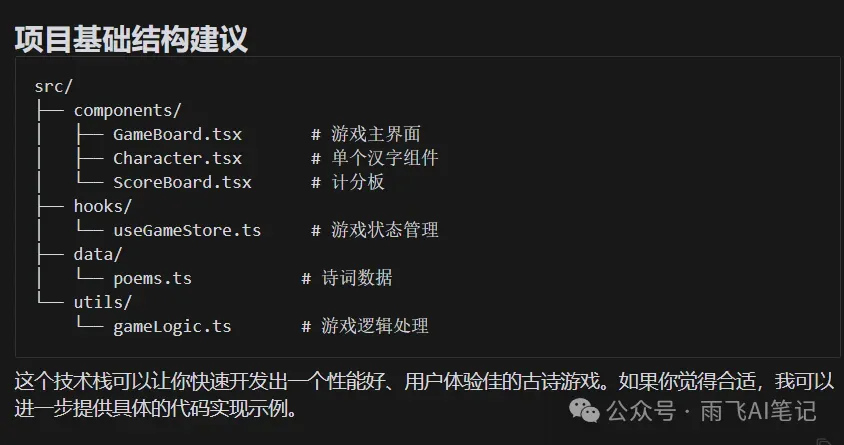
下面是Cursor给出的对项目的结构建议,它会帮助我们初始化好这些文件,直接apply即可。

在我们部署之后,生成了一个完整的初始版本的项目。

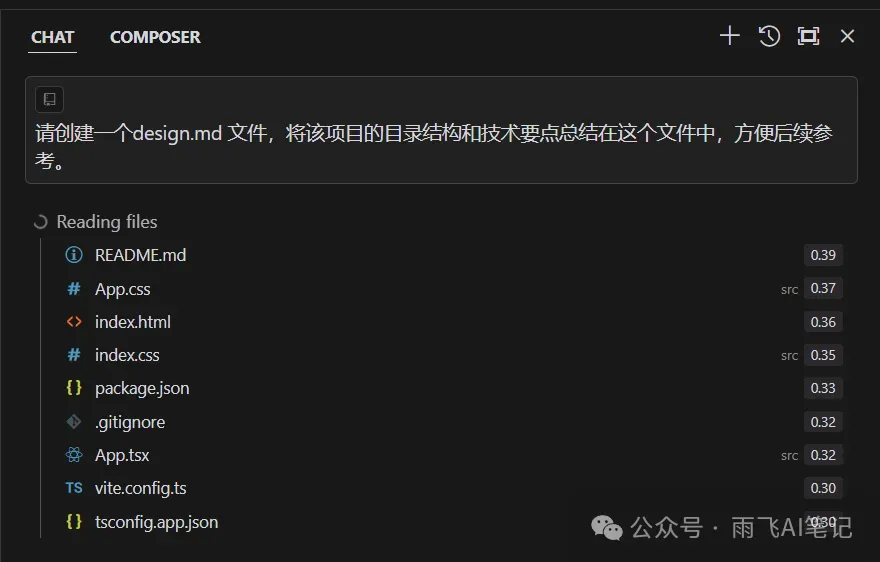
然后创建需求文档
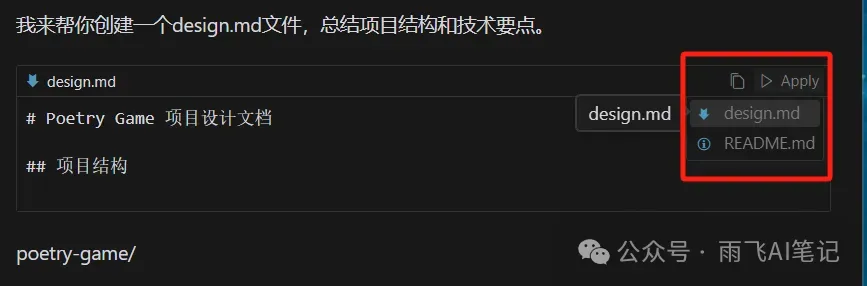
请创建一个design.md 文件,将该项目的目录结构和技术要点总结在这个文件中,方便后续参考。

点击apply

最后显示效果,我们的主页面就做好了。

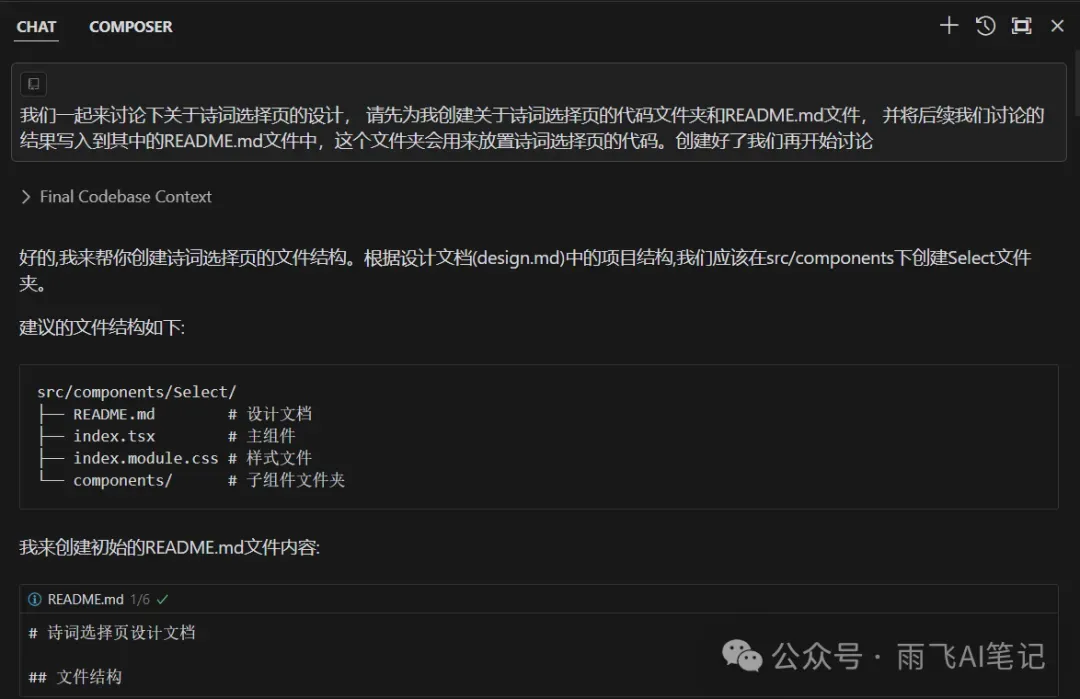
接下来是讨论需求,我们通过和Cursor的对话去构建古诗词详情页的项目文档。

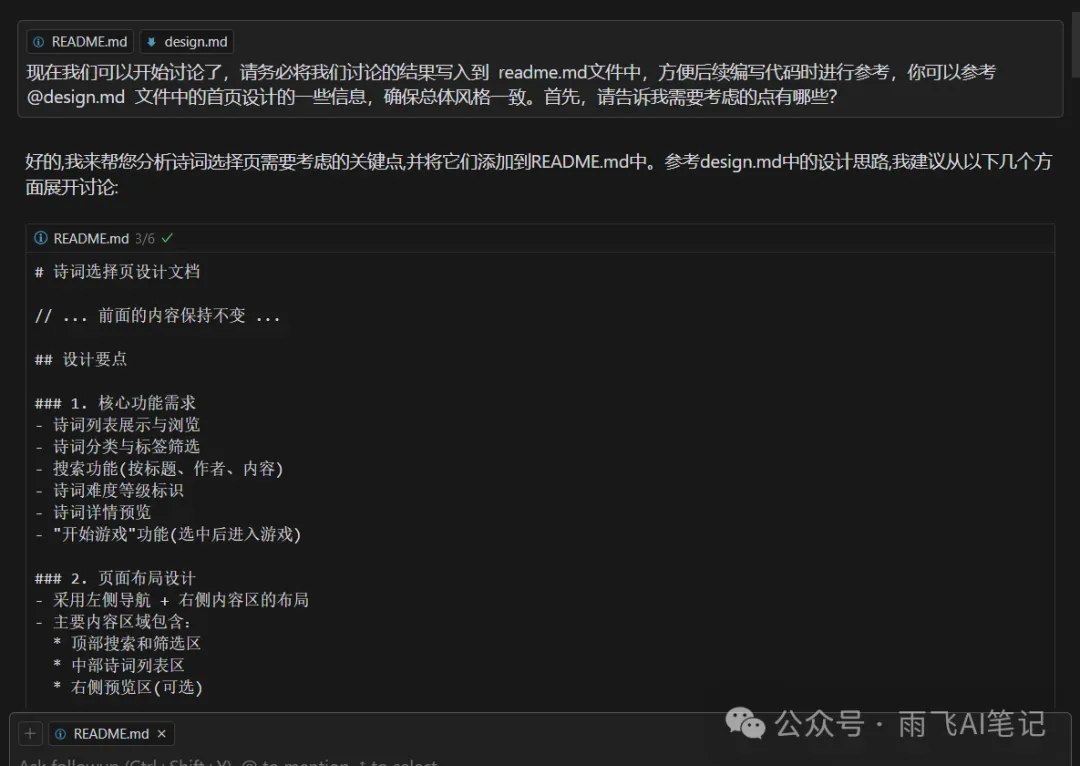
这个功能相对比较复杂,我们可以让Cursor基于之前主页面的文档,一起去分析当前诗词详情页的关键功能有哪些。

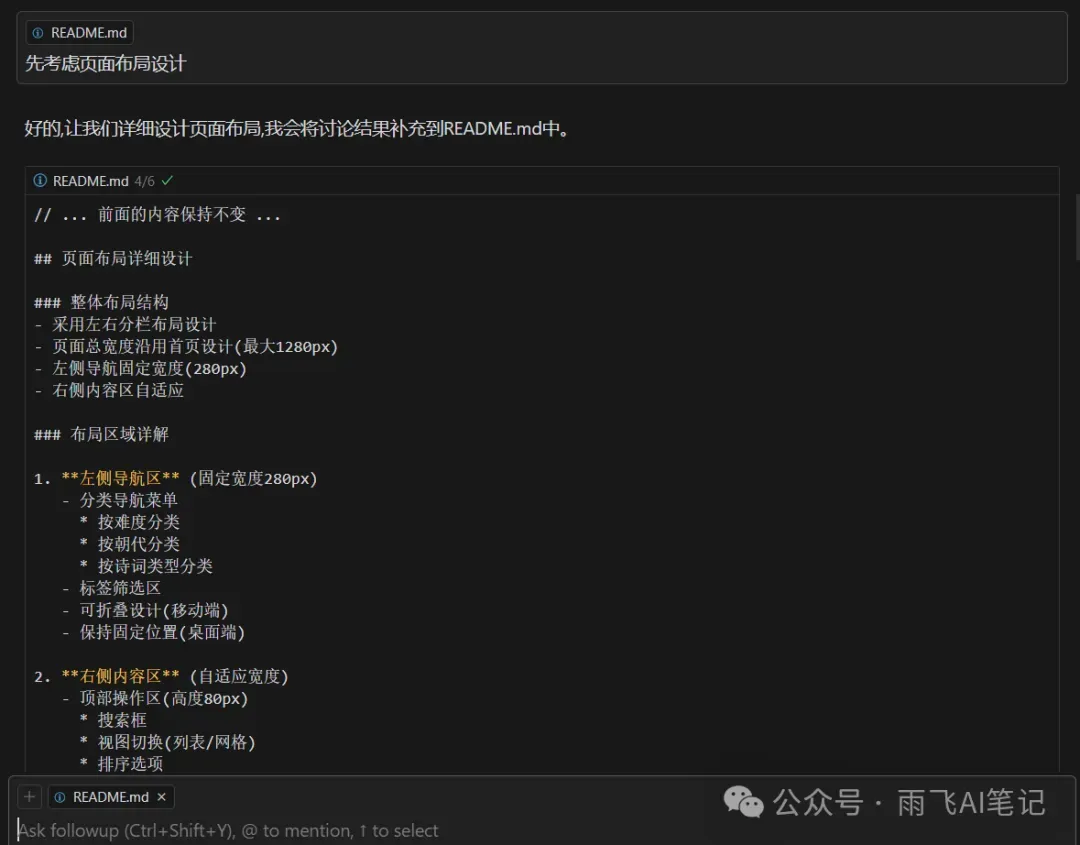
先考虑页面设计

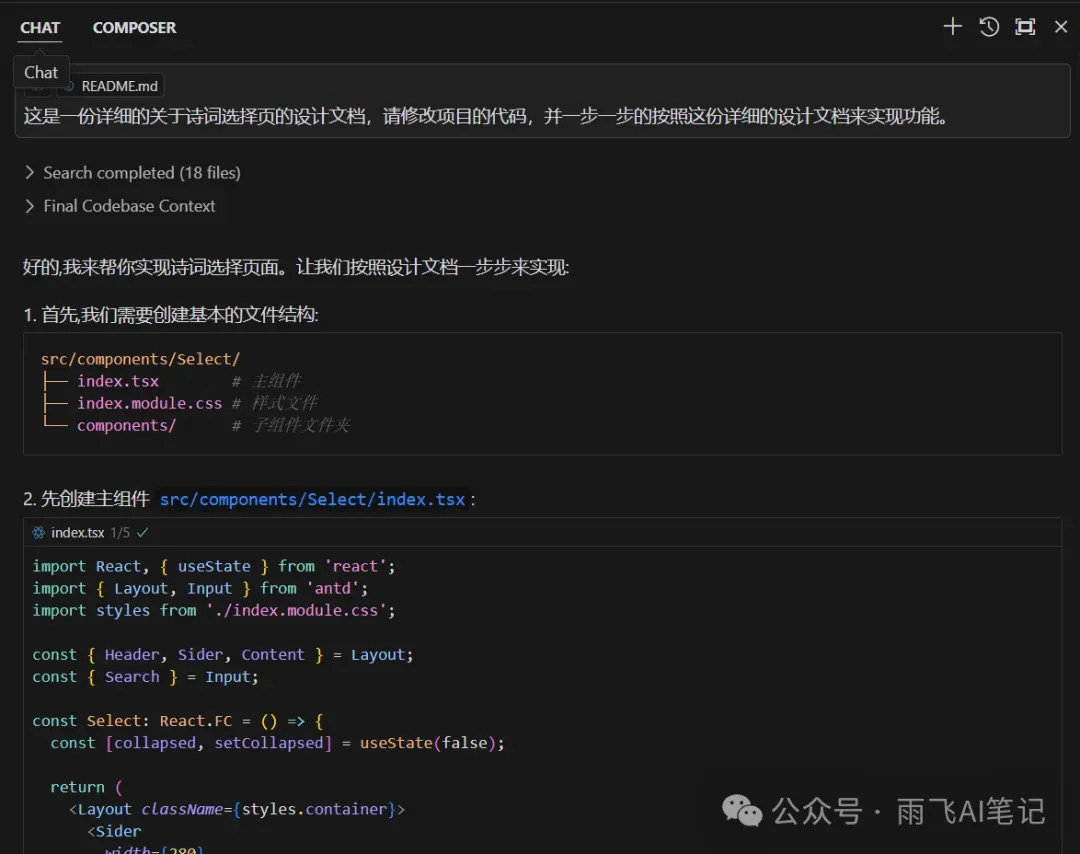
在我们觉得需求完善的差不多了,就可以让Cursor进行编码。记得这个时候新建一个对话框,保证上下文干净,否则会影响编码质量。

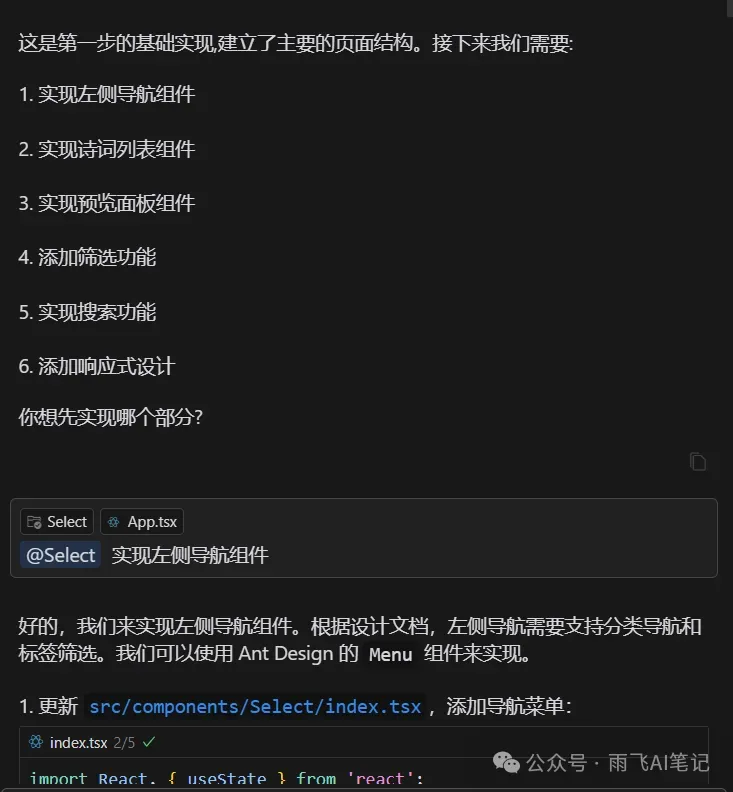
然后根据Cursor输出的内容,依次去实现各个组件。记住,每实现一个组件后,都要确认下功能是否正常。这也是避免代码写了一大堆,结果存在异常无法执行的情况。另外,每实现一个组件后也要确保之前的功能没有受到影响。由于我们这个项目的代码文件过多,盲目的一键自动Apply可能会带来很多麻烦事。一定要谨记。

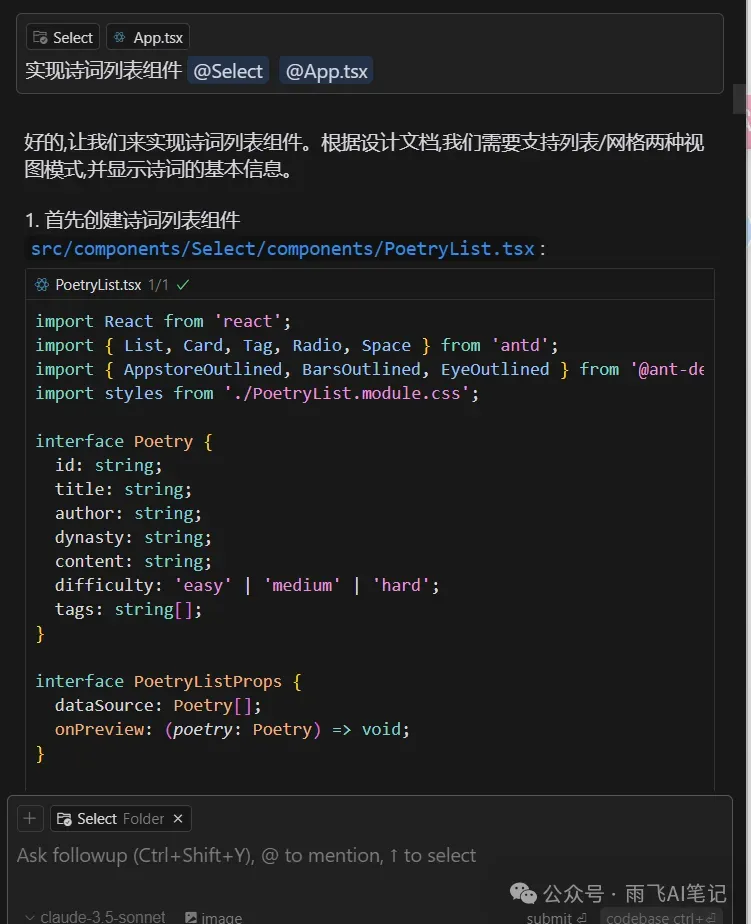
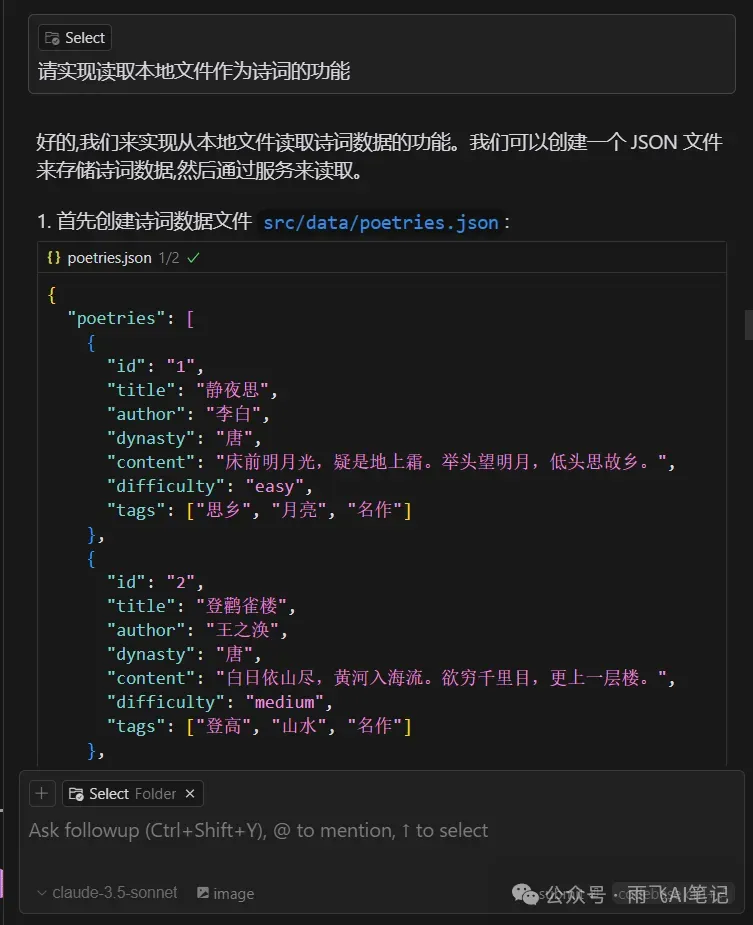
也可以读取指定某个文件夹和相关文件完成某个功能,比如,实现诗词列表组件

可以实现一个读取本地文件作为诗词内容的代码。

分类页最终效果。

如果遇到了问题,欢迎大家评论区留言。对你有帮助的话,欢迎点赞收藏和转发,谢谢。
文章来源: 微信公众号,原始发表时间:2024年10月31日。