真的太酷了,终于有人做了一款专属于程序员的字体了!我要把这个字体介绍给大家!
字体名称——Maple Mono,它不仅仅只在 VSCode 中使用,而是一款专为程序员量身打造的字体,在多种编程场景下都能发挥出色的效果。

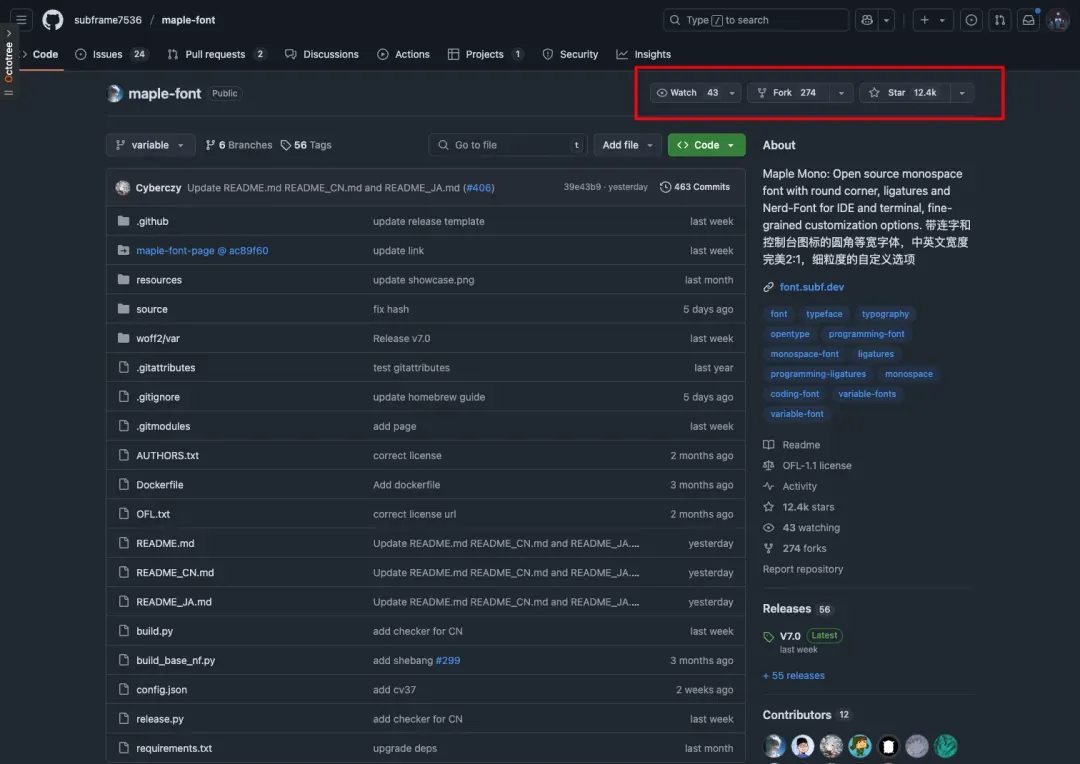
这款开源字体目前在 Github 上已经斩获 12.4K Star🌟
Maple Mono 字体简介
Maple Mono 是一款开源等宽字体,专注于优化编码体验。

它具有以下特点:
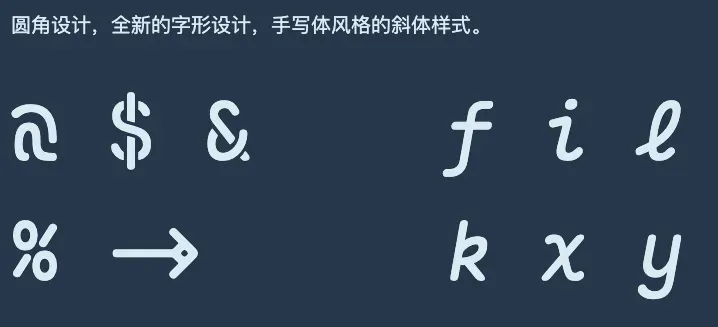
- 可变字体:支持无限的字体粗细调整以及手工微调的斜体字形,能更好地适应不同的阅读和显示需求。

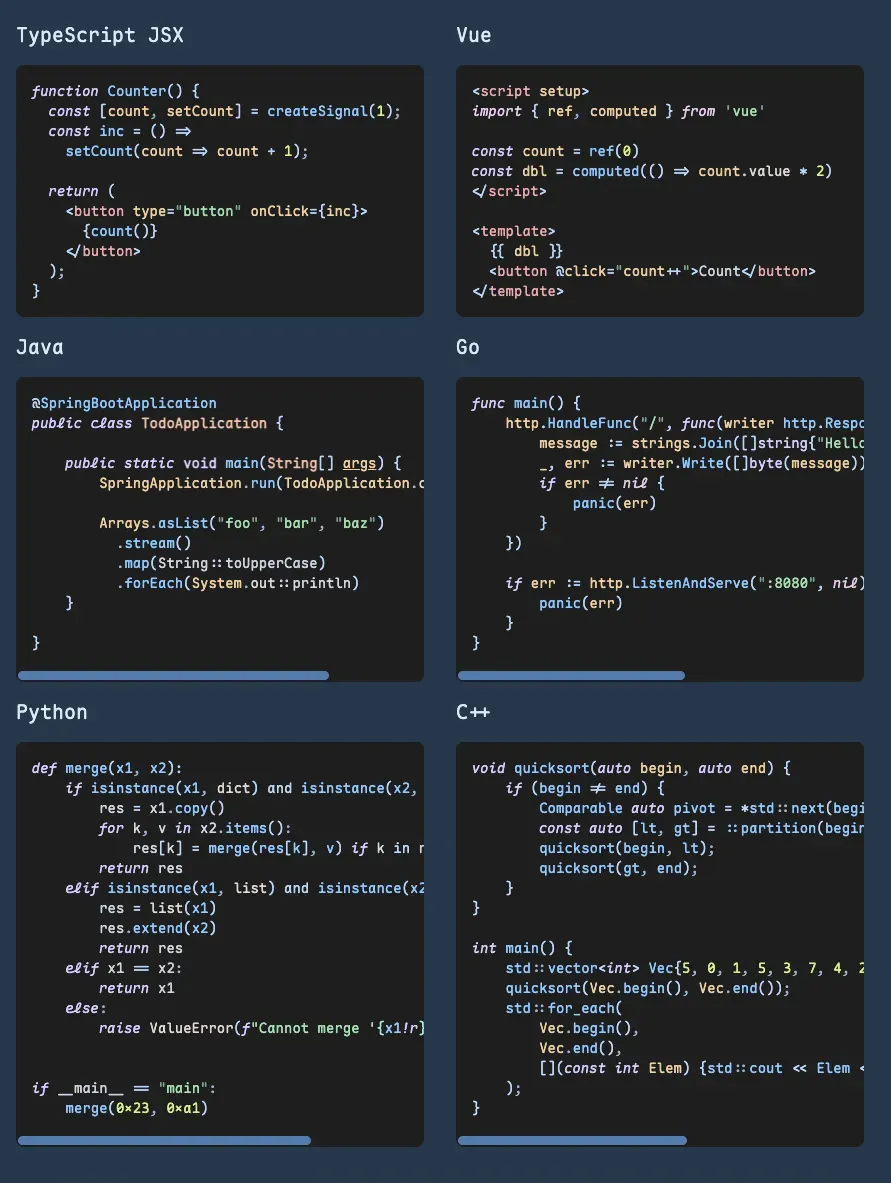
- 独特设计:具有圆角、独特的符号字形(如
@ $ % & Q ->)以及手写风格的斜体字母(如f i j k l x y),使代码更具可读性和个性。

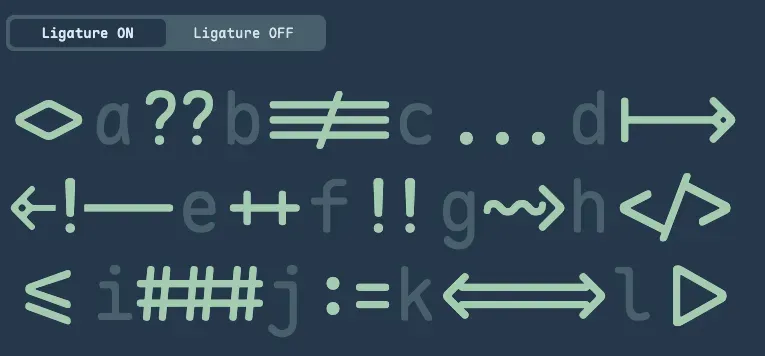
- 智能连字:包含大量的智能连字,能提升编码时的视觉体验和效率。

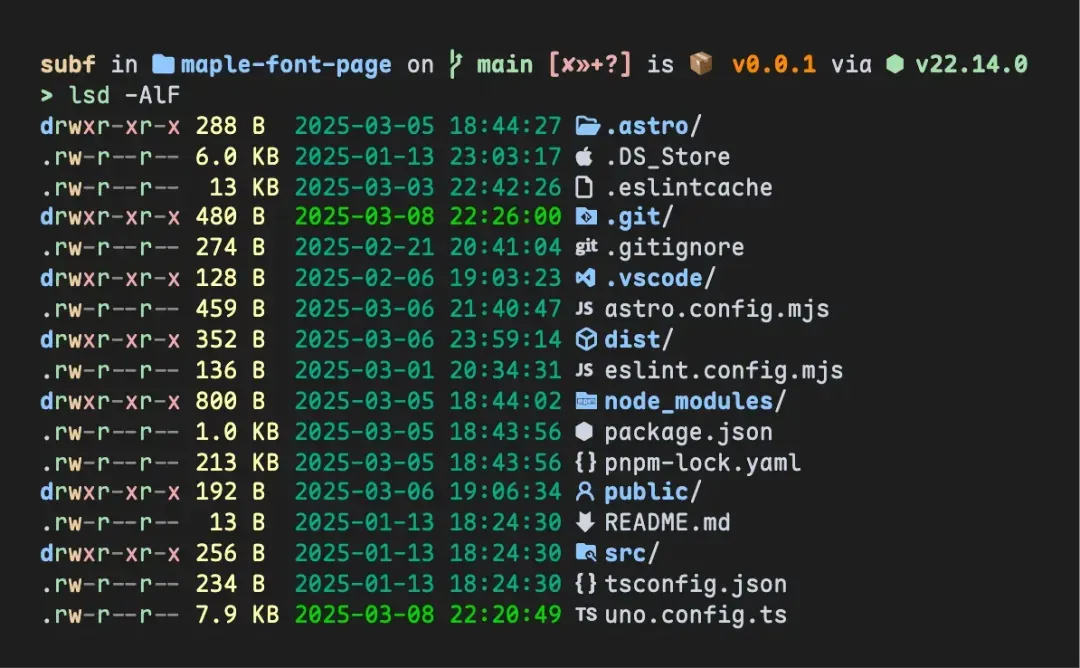
- 图标支持:提供 Nerd-Font 嵌入的版本,为终端添加图标支持,丰富了字体的功能性。

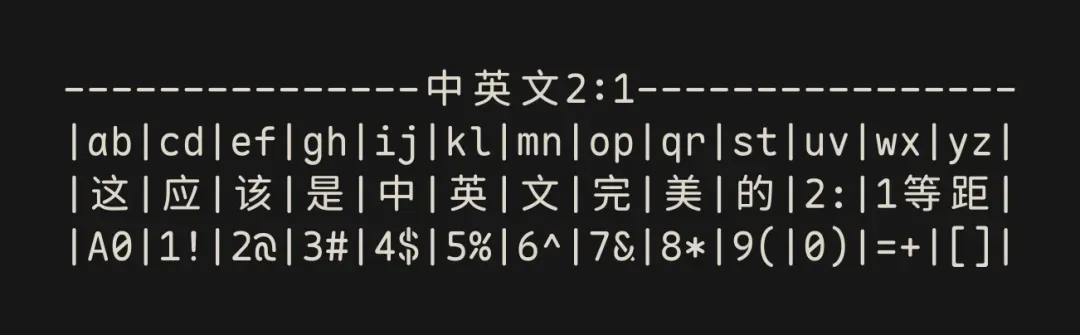
- 多语言支持:CN 版本基于资源圆体,完整支持简体中文、繁体中文和日文字符集,并且中英文 2:1 完美对齐,在多语言显示场景下整齐美观。

在 VSCode 中使用 Maple Mono 字体
如果你想在任何地方都使用,请看第一种方式:
安装字体
- 通过 Homebrew 安装(适用于 macOS 用户):在终端中运行以下命令来安装包含中文字体和图标的版本:
brew install --cask font-maple-mono-nf-cn
- 手动安装:访问Maple Mono 的 GitHub 发布页面,下载适合你操作系统的字体文件(如
.ttf或.otf格式)。然后根据你的操作系统进行安装:- Windows:双击字体文件,点击“安装”按钮。
- macOS:双击字体文件,然后点击“安装字体”或通过 FontBook 添加。
- Linux:将字体文件复制到
/usr/share/fonts或~/.local/share/fonts目录,之后运行fc-cache -f -v命令。
配置 VSCode
- 打开设置:在 VSCode 中,点击左下角的齿轮图标,选择“设置”,或者使用快捷键
Ctrl + ,(Windows/Linux)或Command + ,(macOS)。 - 搜索字体设置:在设置搜索栏中输入“Editor: Font Family”,找到字体设置选项。
- 修改字体:点击字体设置项右侧的“打开设置(JSON)”图标,进入
settings.json文件编辑模式。在文件中添加以下配置:
{
"editor.fontFamily": "Maple Mono NF CN, Menlo, Monaco, 'Courier New', monospace",
"editor.fontLigatures": "'calt', 'ss04', 'ss01', 'ss02'"
}
这里的editor.fontFamily设置了优先使用的字体系列,editor.fontLigatures用于启用连字功能,以优化代码的可读性和美观度。
- 保存并重启:保存
settings.json文件后,重新启动 VSCode,使新的字体设置生效。
如果你仅仅是在 VSCode 中使用的话,推荐第二种方式(插件方式)安装:
使用插件安装(最简单的方式)
- 打开 VSCode 扩展面板:点击左侧的扩展图标(四个小方块的图标),或者按下快捷键
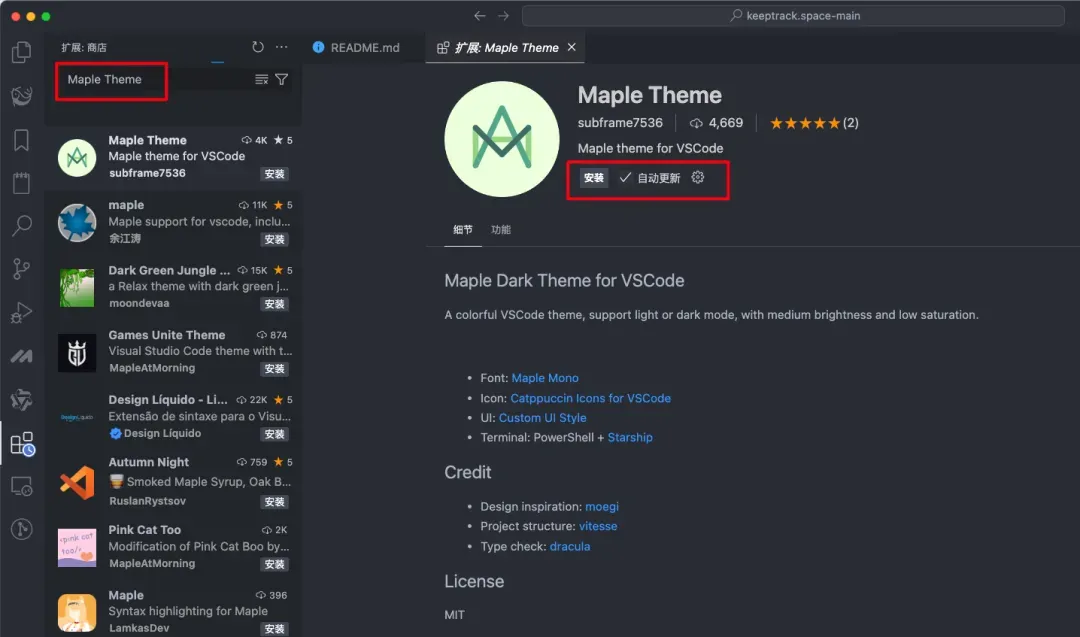
Ctrl + Shift + X(Windows/Linux)或Cmd + Shift + X(Mac)。 - 搜索插件:在扩展面板的搜索框中输入“Maple Theme”插件名称。

- 安装插件:找到名为**“Maple Theme”**相关字体支持的插件,点击插件卡片上的“安装”按钮。
- 启用插件:安装完成后,插件将自动启用,或者你可以在扩展面板中找到已安装的插件,并点击插件卡片上的“启用”按钮。
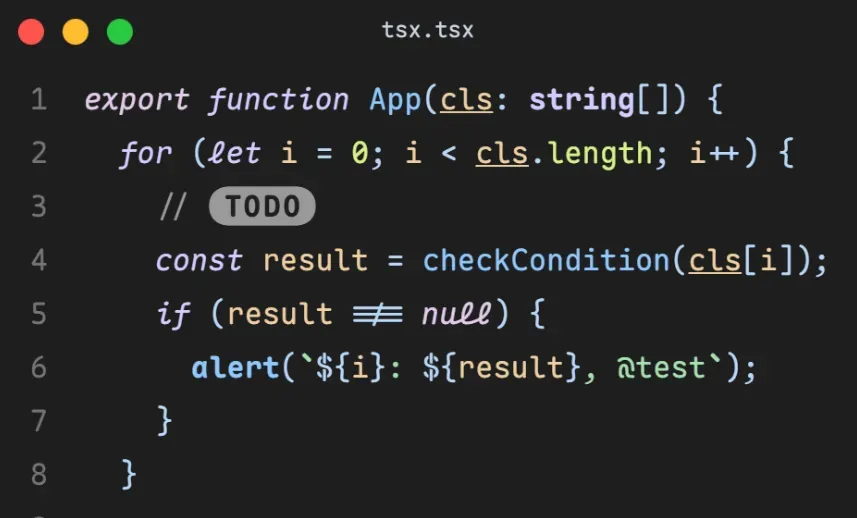
使用效果展示
设置完成后,你就会发现 VSCode 中的代码显示变得更加美观和舒适了。

Maple Mono 字体的等宽设计确保了代码的整齐排列,独特的符号字形和智能连字让代码更易于阅读和理解。

特别是对于需要长时间编码的小伙伴来说,这款字体能够有效减轻眼睛疲劳,提升编码效率。
Maple Mono 字体专为程序员设计,具有众多优点,如可变字体、独特设计、智能连字、图标支持和多语言支持等。
在 VSCode 中使用这款字体,能够为我们的编码工作带来更好的体验。如果你还没尝试过,赶紧按照上述步骤安装和配置吧,相信你会爱上它的!
- Maple Mono Github 地址:https://github.com/subframe7536/maple-font
- Maple Mono 官网:https://font.subf.dev/zh-cn/
- Maple Mono 可视化测试:https://font.subf.dev/zh-cn/playground/
- VSCode 插件:https://marketplace.visualstudio.com/items?itemName=subframe7536.theme-maple